使用Gitbook打造免费个人电子书!
概述:
本文详细的介绍了lures第一次白嫖网上搭建电子书的详细过程,有兴趣的朋友们可以进去看看~~
1、安装Node.js
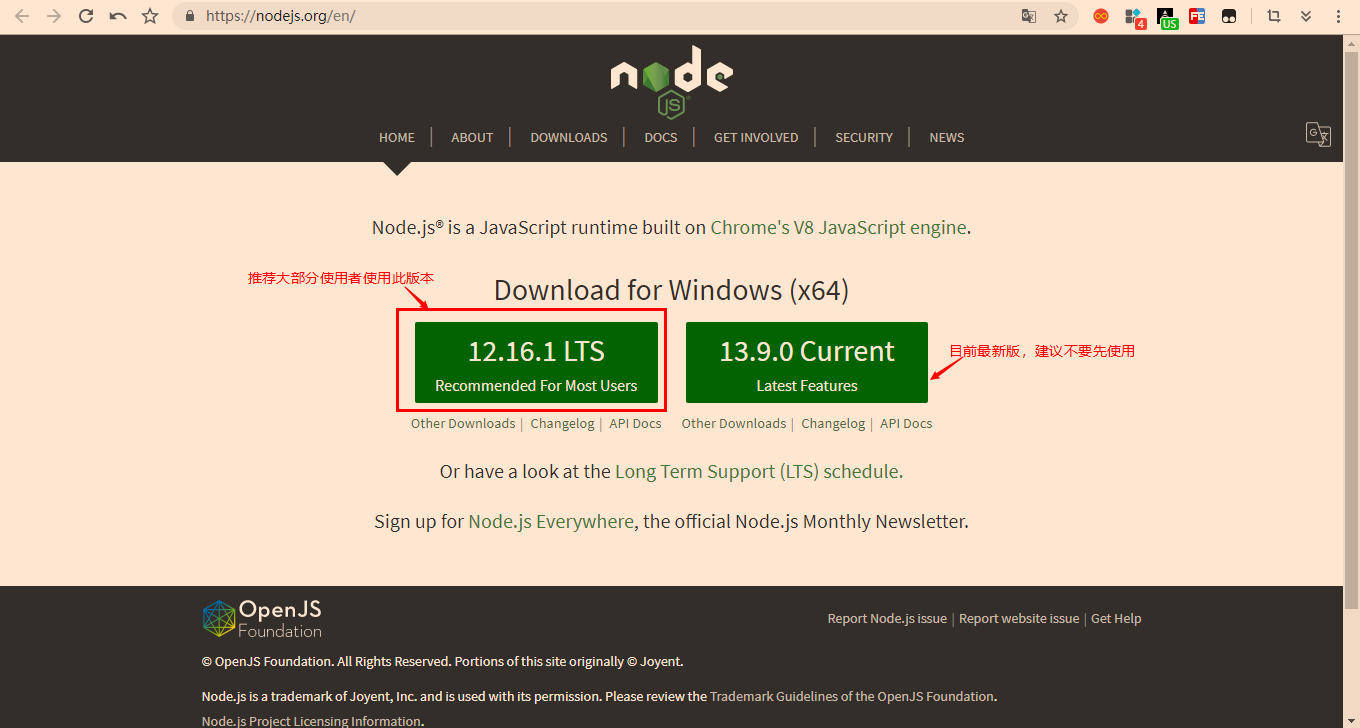
1 | 官网地址:https://nodejs.org/en/ |

1 | 具体的安装过程就不再介绍,纯属傻瓜式安装步骤~~~ |
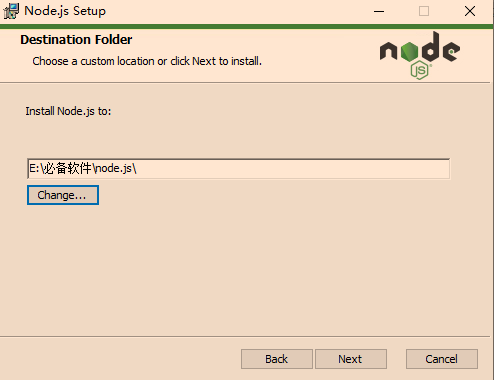
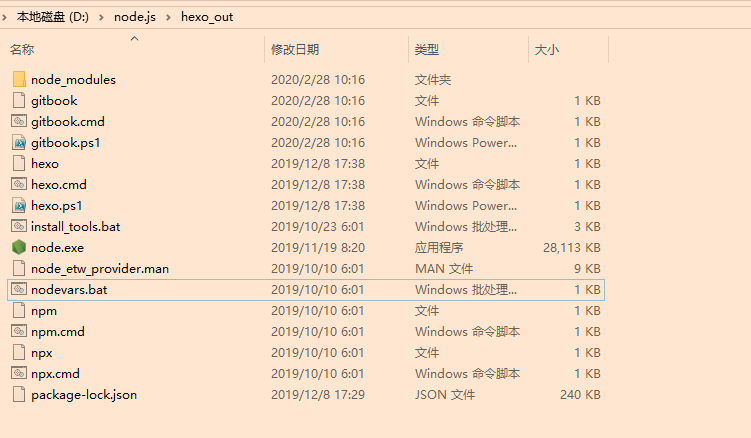
2 | 但是下面这步要注意,放到自己想放的盘,建议和Node.js在同一个盘!(当然这时候Node.js安装包可以删掉了,毕竟只是一个镜像文件~emoji) |


2、安装Gitbook!
1 | [windows+R]快捷键调出窗口,并输入cmd打开命令符界面,接着按下[enter]回车,如下图 |

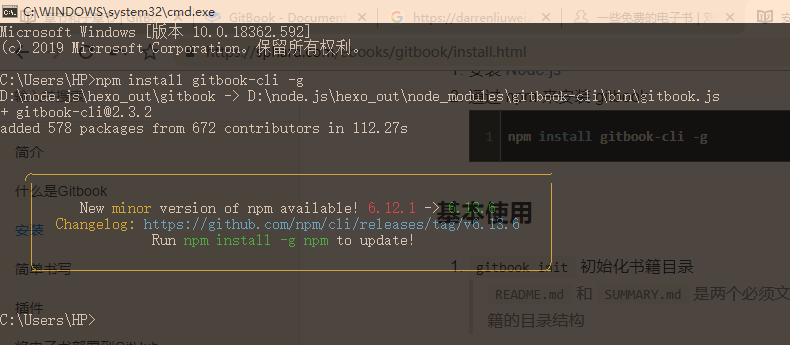
1 | 在命令行输入下面的代码: |
2 | npm install gitbook-cli -g |

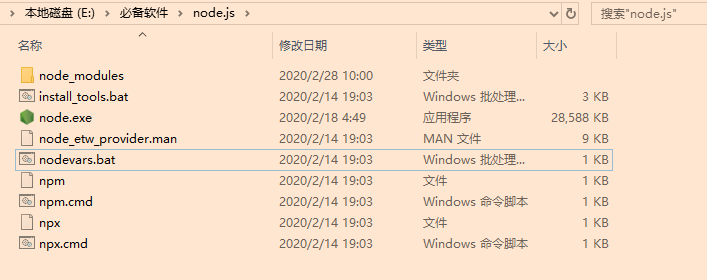
1 | 因为,我之前安装过了Node.js,所以Gitbook安装完是这个界面!文件夹略微有所不同(我之前搭建github博客也是这个文件夹~) |

3、Gitbook的基本使用!
1 | 为了演示操作,我准备将第一本电子书存放到这个路径: |
2 | E:\lures2020_workplace\lures2020-demos\2020_2_28Gitbook打造个人电子书 |
3 | |
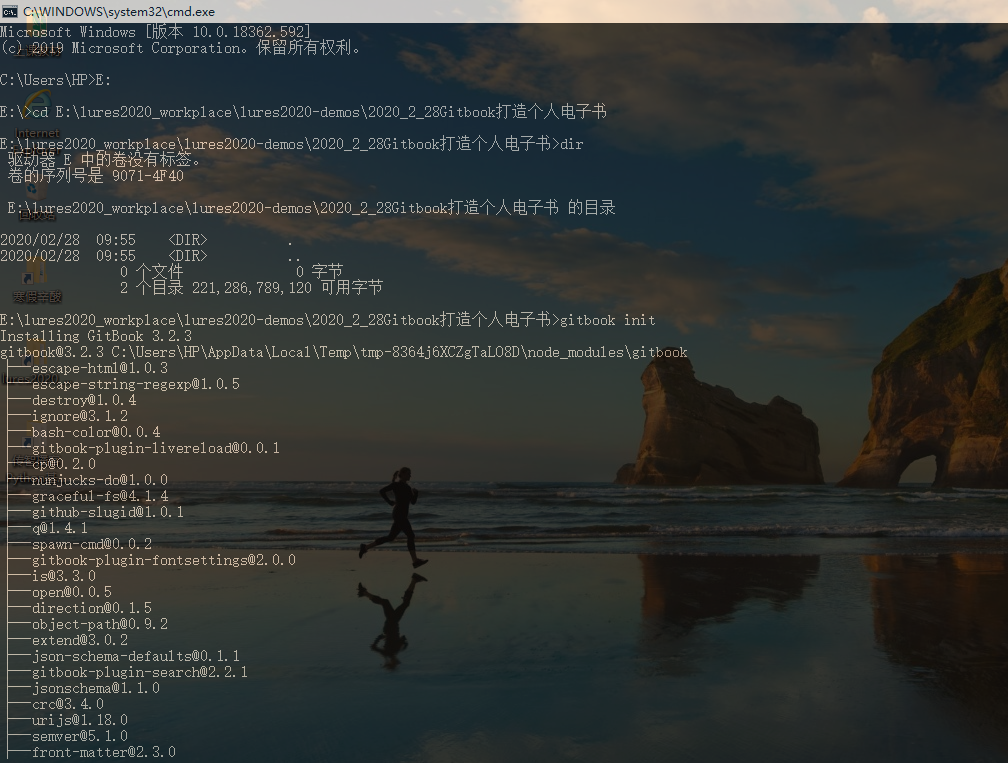
4 | 1)初始化书籍目录:gitbook init |
5 | (README.md 和 SUMMARY.md 是两个必须文件, README.md 是对书籍的简单介绍, SUMMARY.md 是书籍的目录结构) |
6 | |
7 | 2)编译和预览书籍:gitbook serve |
8 | (注意: gitbook serve 命令实际上会首先调用 gitbook build 编译书籍,完成以后会打开一个 web 服务器,监听在本地的 4000 端口) |

1 | 现在需要使用windows窗口命令进入到我们创建的目录下面:(以我的文件夹目录为例!) |



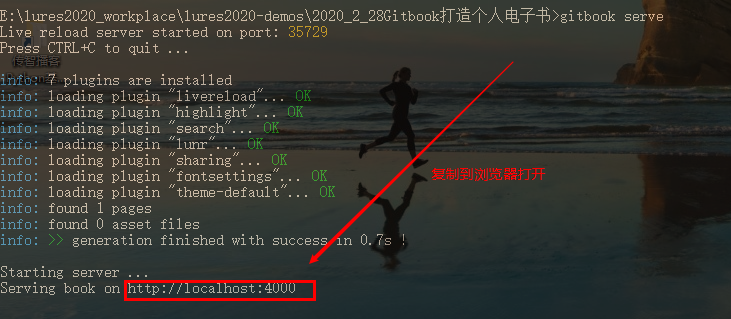
1 | 下面启动本地服务,查看书籍状况: |
2 | gitbook serve |
3 | 复制:http://localhost:4000到浏览器查看状态 |


4、简单书写!
1 | Gitbook是一个开源软件,支持Markdown语法来编排书本,同时也支持HTML语法! |
2 | 下面,我们使用sublime编译器来书写一下电子书! |

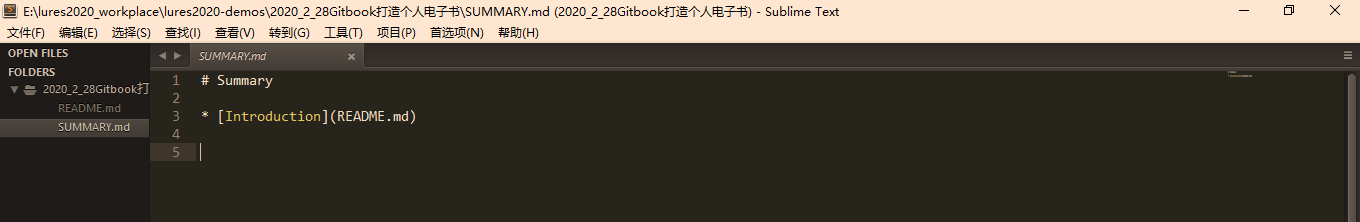
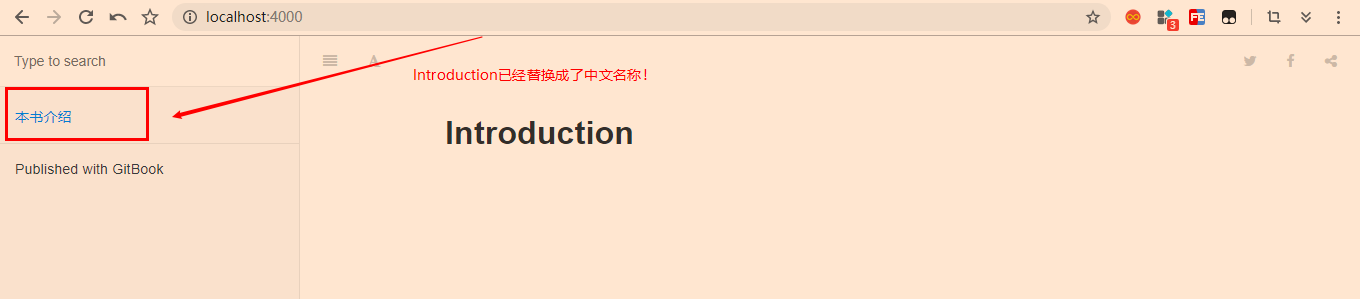
1 | 在SMMARY.md中将[Introduction]替换成[本书介绍],接着[Ctrl+S]进行保存,然后gitbook serve查看现在的状态如何~~ |


1 | 注意: |
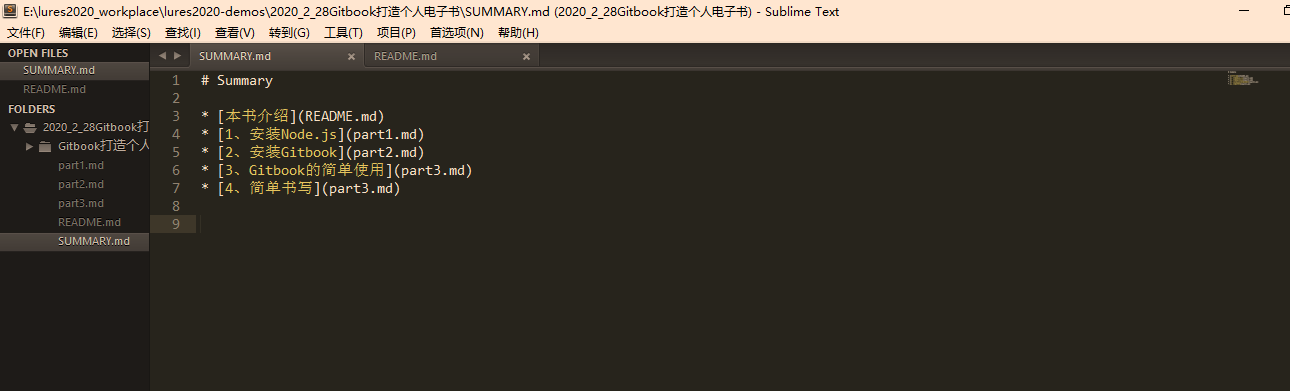
2 | Summary代表的是电子书的目录部分,每一行的那个格式代表一个目录,要是想要在该目录下添加子目录,可以像下面格式一样: |
3 | * [根目录](part.md) |
4 | -- * [子目录](part1.md) |

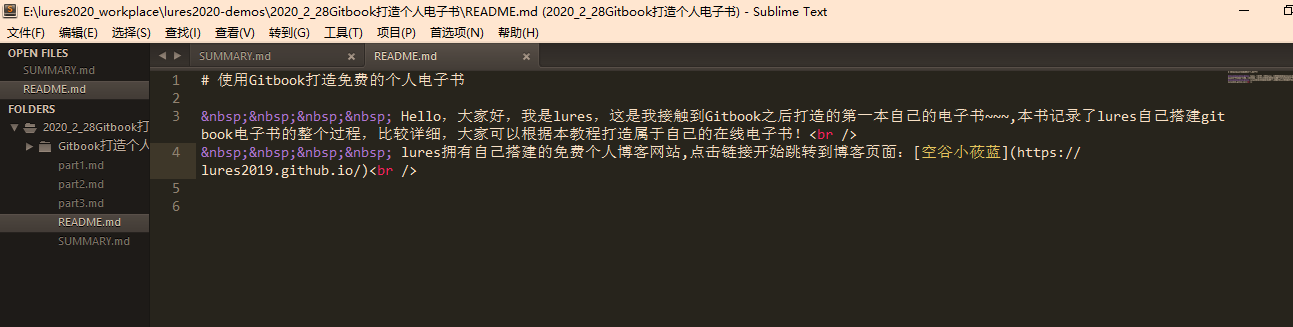
1 | 至于目录里面的文章以及介绍部分的书写大家可以先熟悉一下Markdown和HTML的语法! |

5、相关插件!
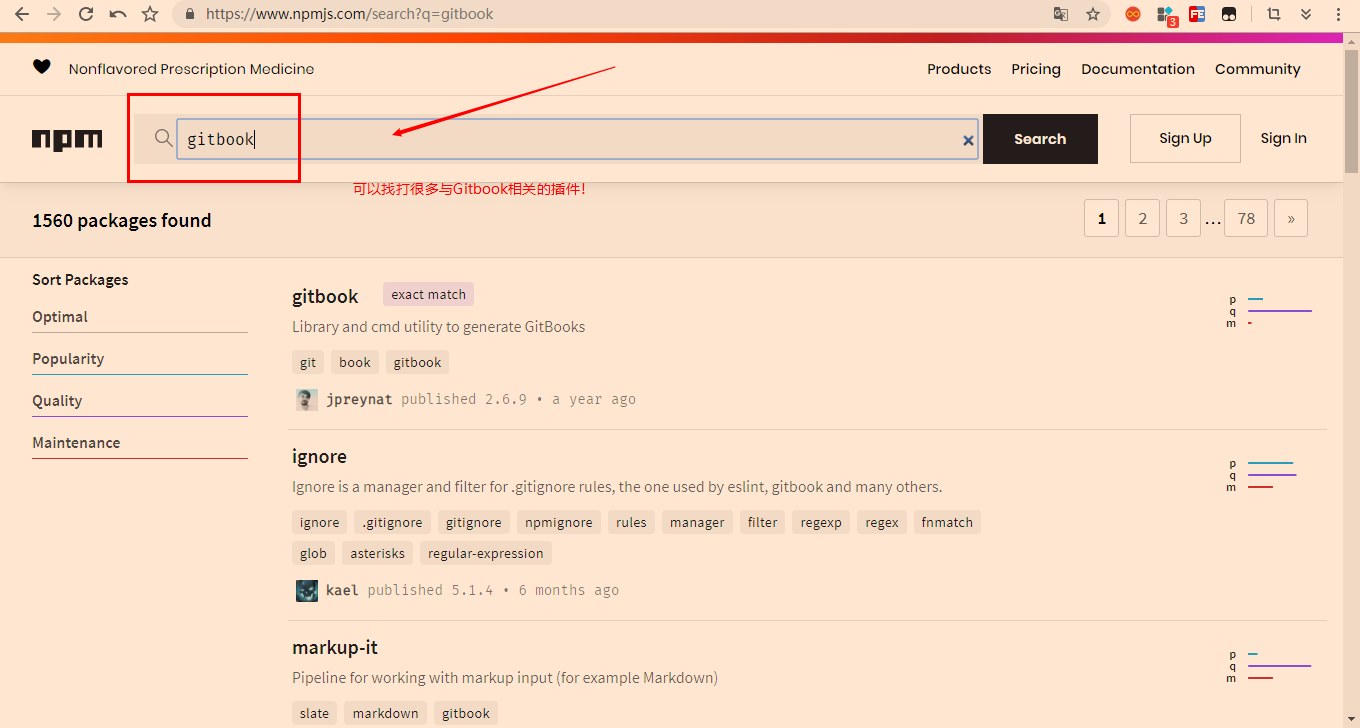
1 | gitbook支持许多插件,用户可以在下面的官网进行搜索gitbook相关的插件! |
2 | https://www.npmjs.com/ |
3 | gitbook 的插件信息会保存在 book.json 文件里 |
1 | 以下是我个人常用的插件: |
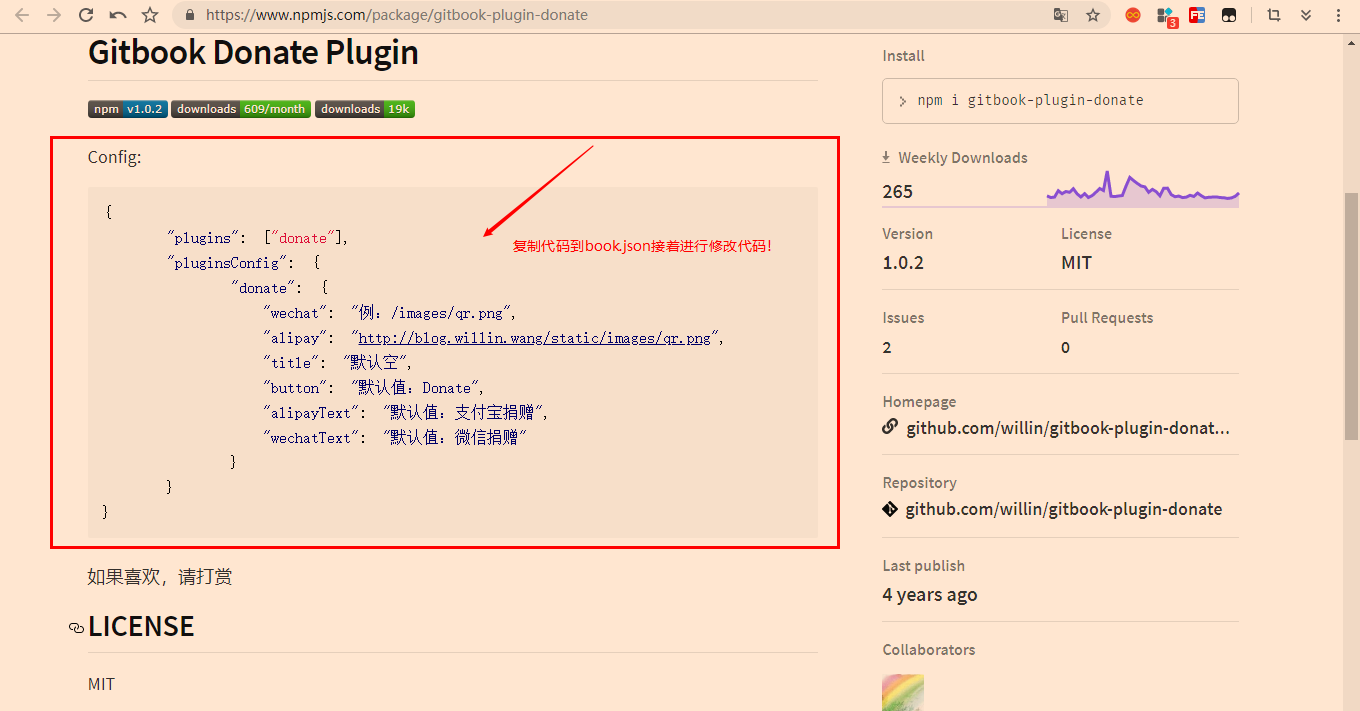
2 | gitbook-plugin-donate(打赏按钮): https://www.npmjs.com/package/gitbook-plugin-donate |
3 | |
4 | gitbook-plugin-github-buttons(GitHub按钮): https://www.npmjs.com/package/gitbook-plugin-github-buttons |
5 | |
6 | gitbook-plugin-edit-link(GitHub编辑按钮): https://www.npmjs.com/package/gitbook-plugin-edit-link |

1 | 插件的安装: |
2 | 1)需要新建一个文件:book.json |
3 | 2)复制需要的代码,这里以"打赏"按钮为例进行说明! |


1 | { |
2 | "title": "使用Gitbook打造免费的个人电子书", |
3 | "description": "lures手把手完整式教程!", |
4 | "author": "lures", |
5 | "language": "zh-hans", |
6 | "root": ".", |
7 | |
8 | "plugins": [ |
9 | "donate", |
10 | "github-buttons@2.1.0", |
11 | "edit-link" |
12 | ], |
13 | |
14 | "pluginsConfig": { |
15 | "donate": { |
16 | "wechat": "https://lures2019.github.io/images/wechatpay.png", |
17 | "alipay": "https://lures2019.github.io/images/alipay.png", |
18 | "title": "", |
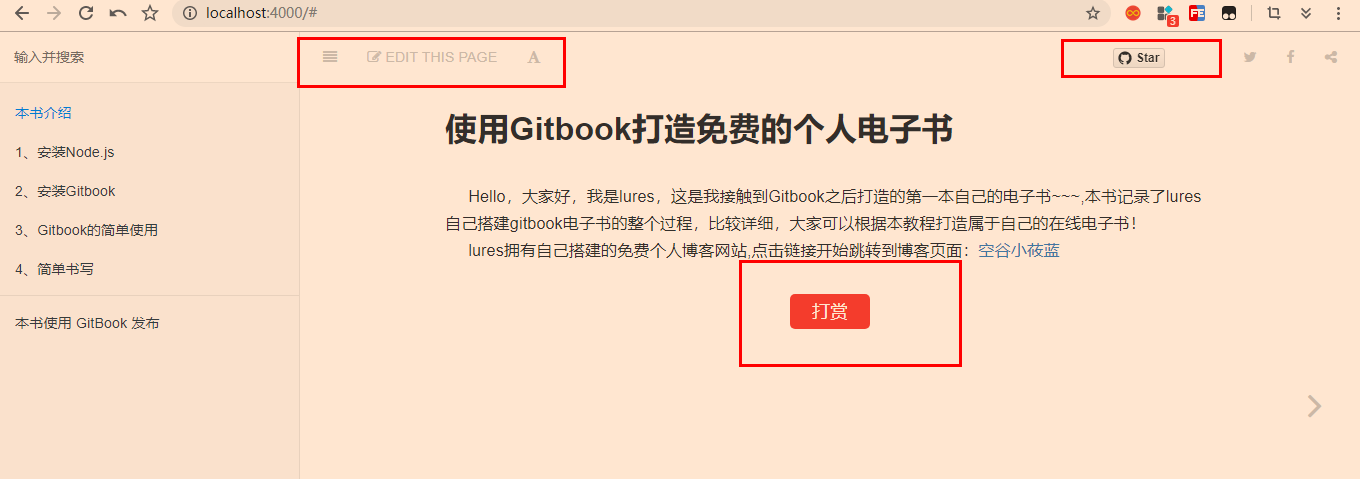
19 | "button": "打赏", |
20 | "alipayText": "支付宝打赏", |
21 | "wechatText": "微信打赏" |
22 | }, |
23 | "github-buttons": { |
24 | "repo": "lures2019/lures2020-demos", |
25 | "types": [ |
26 | "star" |
27 | ], |
28 | "size": "small" |
29 | }, |
30 | "edit-link": { |
31 | "base": "https://github.com/lures2019/lures2020-demos/2020_2_28Gitbook打造个人电子书", |
32 | "label": "Edit This Page" |
33 | } |
34 | } |
35 | } |
1 | 注意: |
2 | 上面都是我自己的图片地址以及GitHub仓库的名字,你们需要自己替换~~~ |
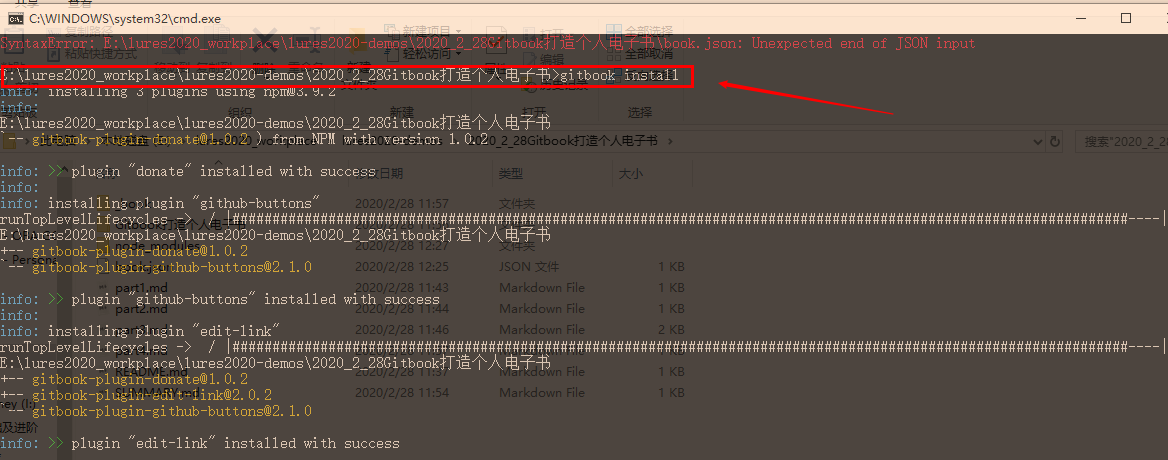
3 | 另外,在gitbook serve之前,需要先gitbook install,否则报错,如下图: |


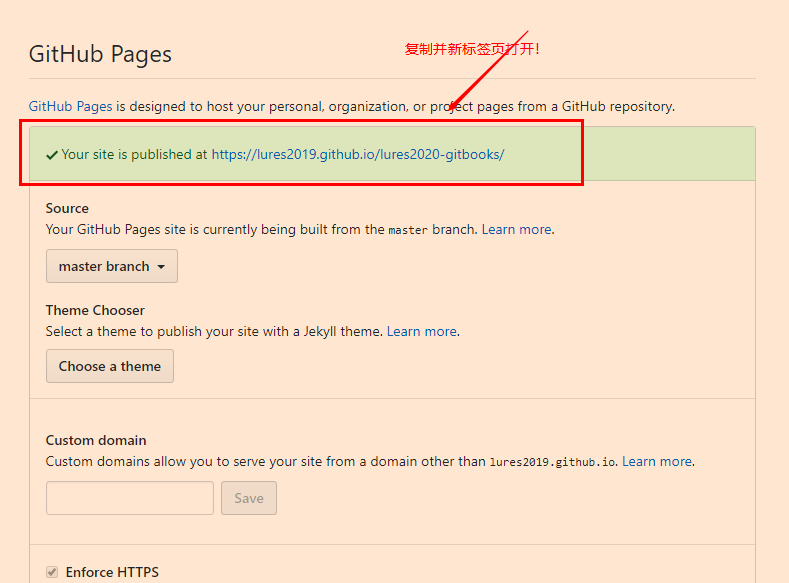
6、将Gitbook电子书部署到GitHub上!
1 | 下载Git软件: https://git-scm.com/downloads |
2 | (具体使用教程参考我的公众号文章:https://mp.weixin.qq.com/s?__biz=MzU5OTkzNDMyMQ==&mid=2247484320&idx=1&sn=9b456e9e563a03e1adbea6256cd89224&chksm=feac17bec9db9ea8eb50a38eee3cdebaf7789148736c7871fdd2b5ba58207d790d2b0d8fe950&token=1673133867&lang=zh_CN#rd) |
3 | |
4 | master 分支保存书籍的源码 |
5 | gh-pages 分支保存书籍编译后的 HTML 文件 |
6 | git checkout -b gh-pages |
1 | 注册和登录Github的过程我就不详细叙述了!大家可以参考这篇文章: |
2 | https://blog.csdn.net/rj597306518/article/details/71307757 |

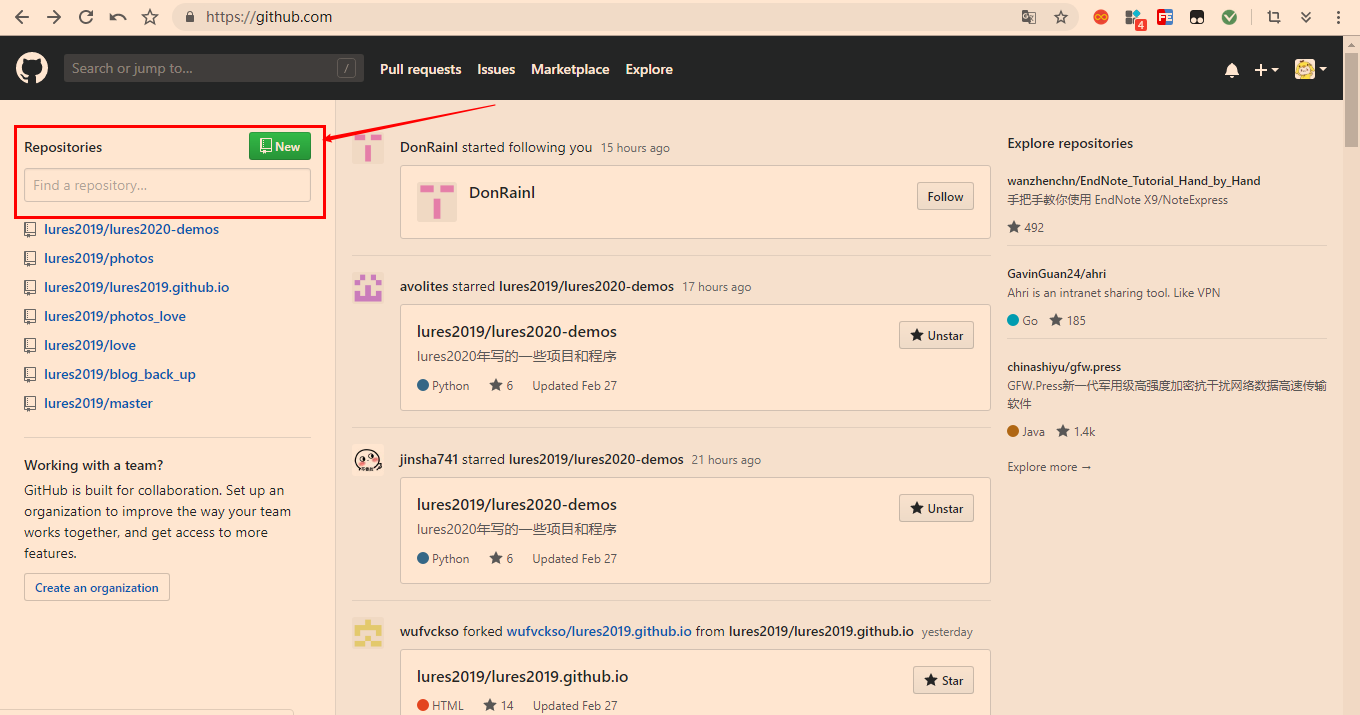
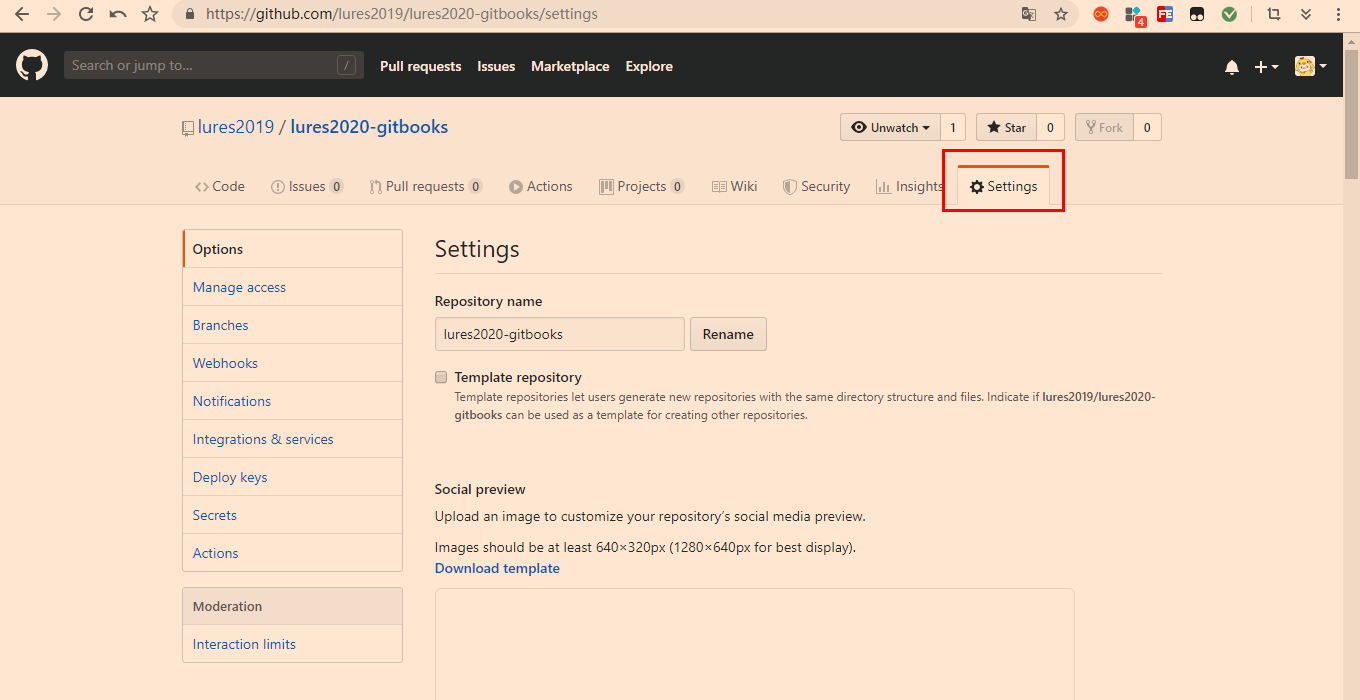
1 | 新建一个仓库:lures2020-gitbooks |

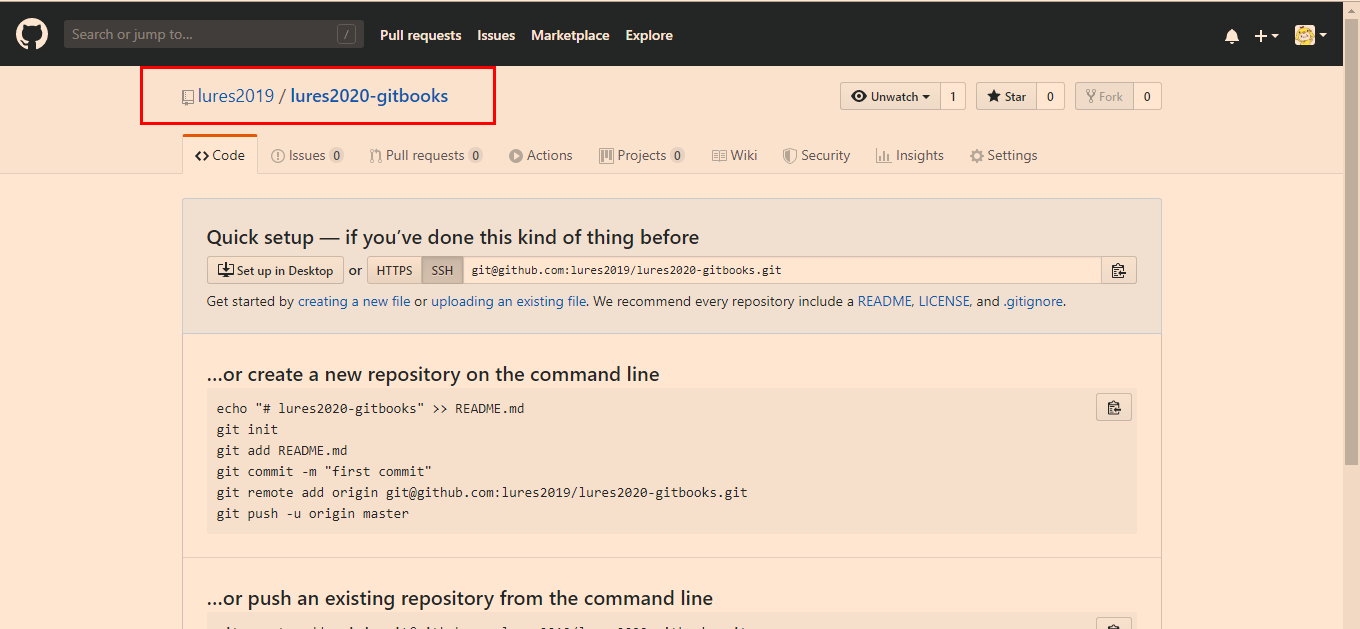
1 | 复制仓库的ssh地址,打开想克隆仓库的位置Git bash,接着输入下面的代码: |
2 | git clone git@github.com:lures2019/lures2020-gitbooks.git |
3 | cd lures2020-gitbooks |
1 | 接着,将_book文件夹里面的文件全部拷贝到新的文件夹里,如下图: |

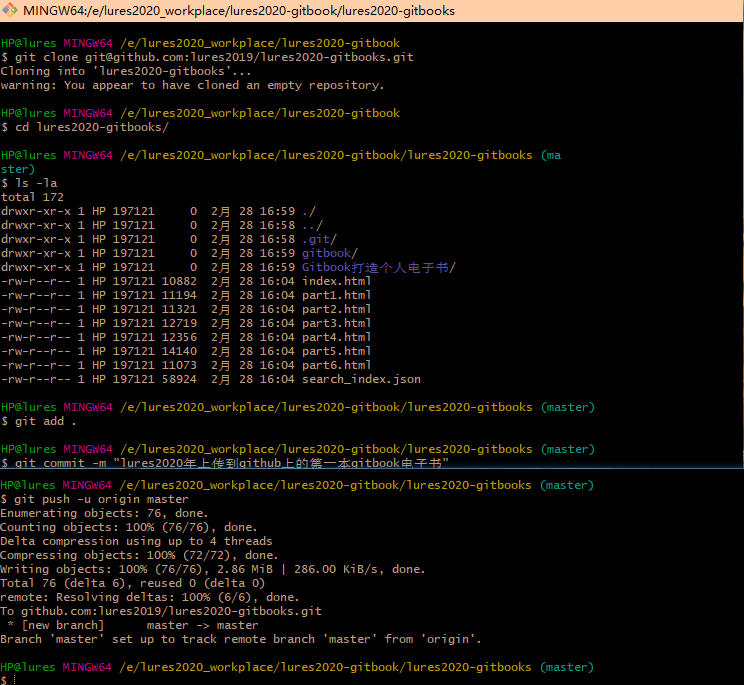
1 | 接着,便可以输入下面这些命令: |
2 | git add . |
3 | git commit -m "lures2020年上传到github上的第一本电子书" |
4 | git push -u origin master |





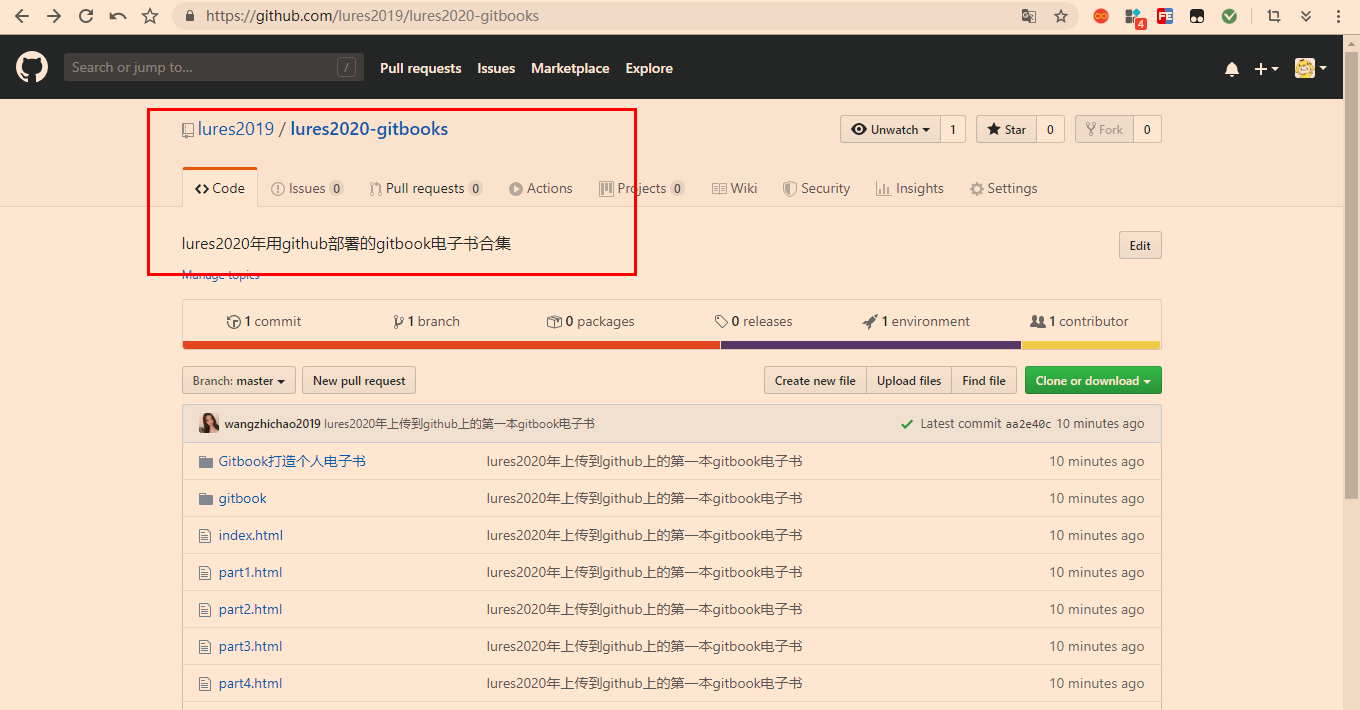
1 | 最后,经过好久的测试,终于over,顺便记录下教程,感谢我就打赏一下吧! |

