Blog4 站点添加图库页面
创建界面
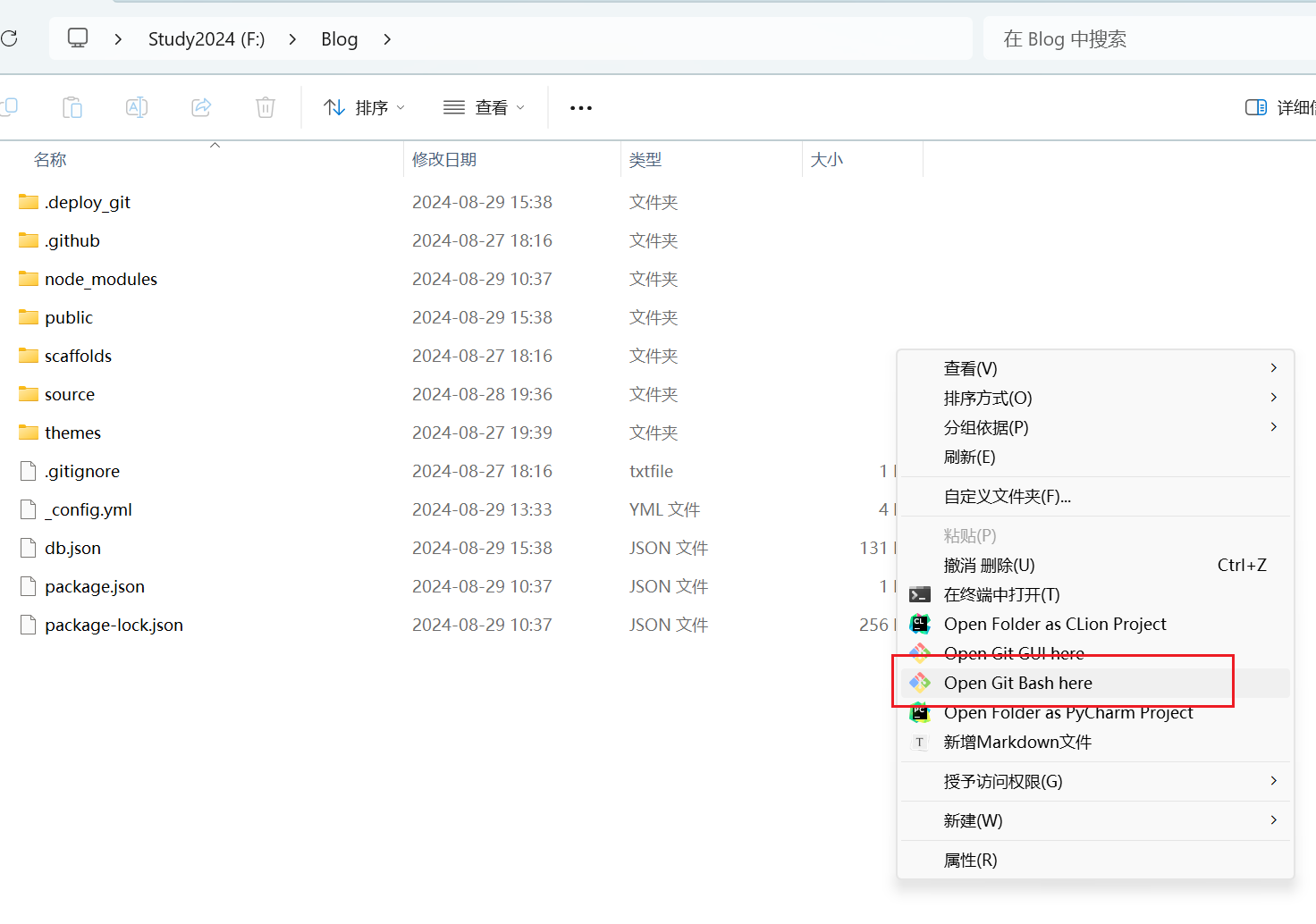
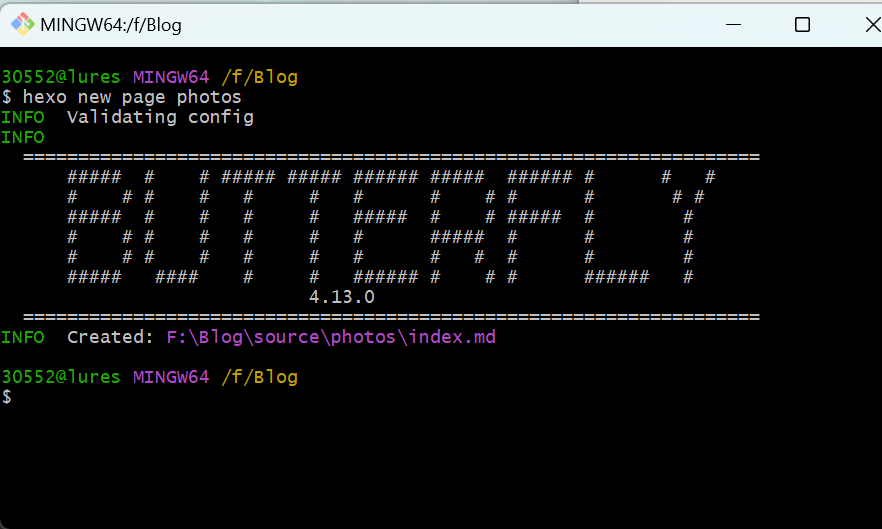
1、在hexo根目录下选择Open Git Bash here,在里面输入命令hexo new page photos
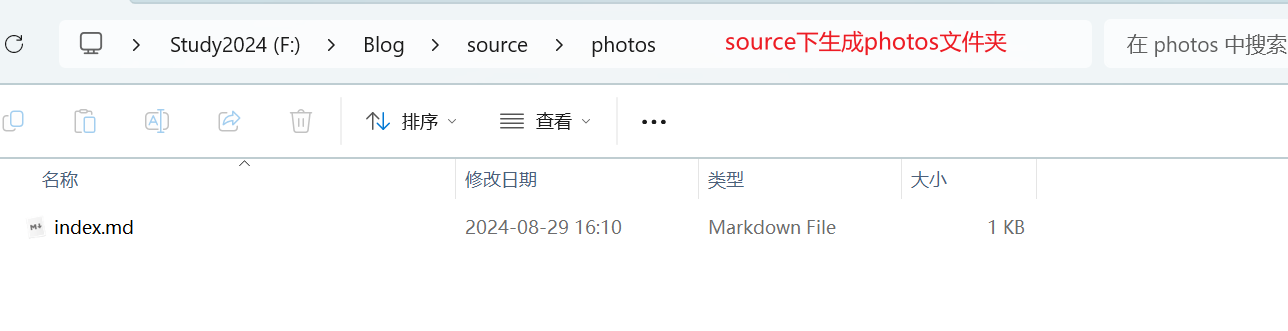
这样便会在Hexo根目录下的/source生成文件:
2、打开photos/index.md文件,对Front-matter部分进行修改(侧边栏和评论区不展示)
1 | --- |
3、打开主题配置文件即Blog\themes\butterfly\_config.yml,对菜单部分进行修改:
我这边将photos页面添加到了清单下面
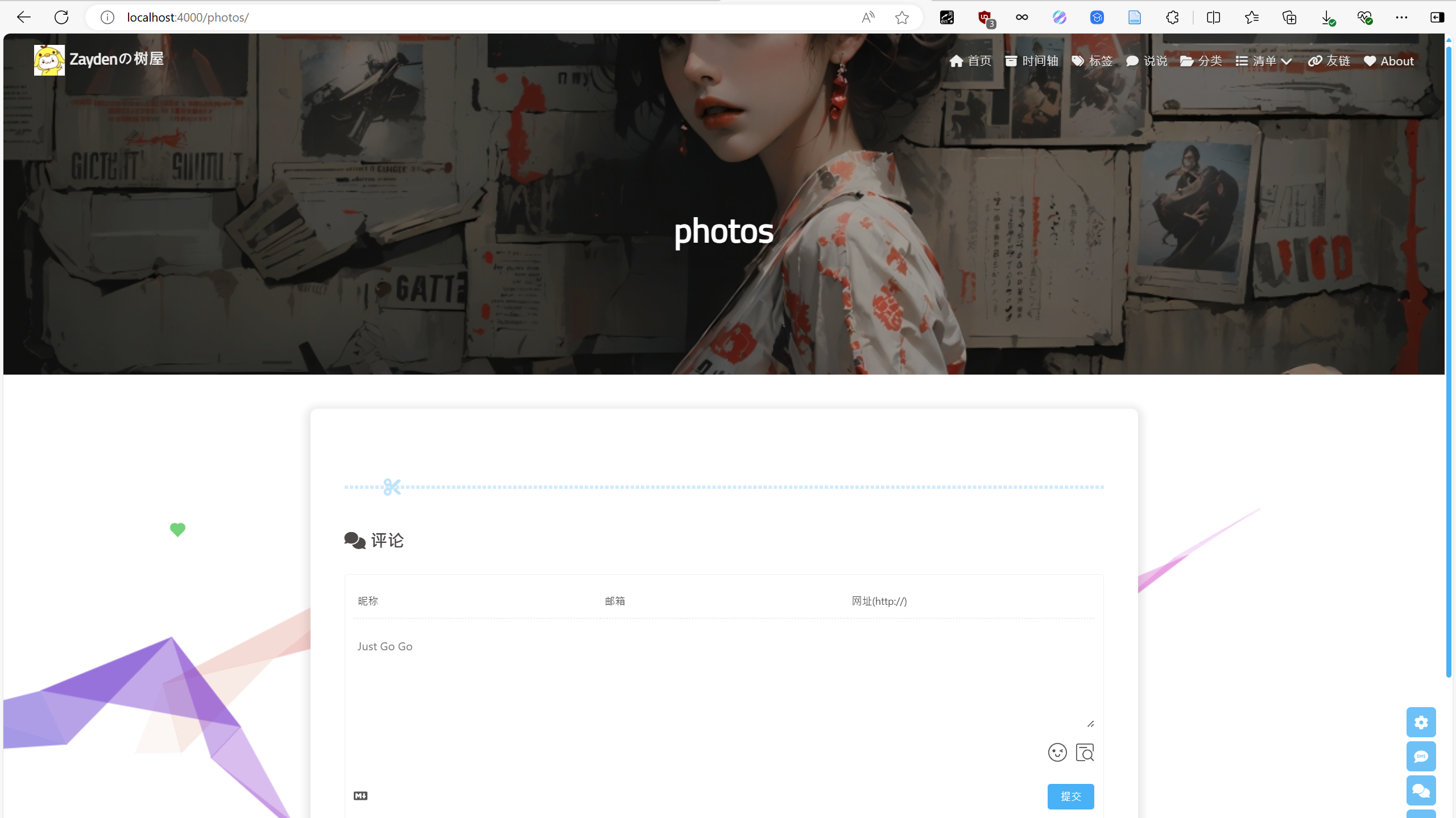
此时,首页导航栏的清单列表下面便有照片界面,但是此时相册没有内容,只有一个空白框
可以使用hexo clean && hexo s并在浏览器输入localhost:4000进行查看
图库集合页
是一个普通页面,如上面创建的/photos/index.md页面,下面将其设置为一个图库集合页面,设置图库集合页面是使用外挂标签来实现的,书写格式如下:
1 | <div class="gallery-group-main"> |
此处galleryGroup设置内容如下:
name:图库名字description:图库描述link:链接到对应相册的地址img-url:图库封面的地址
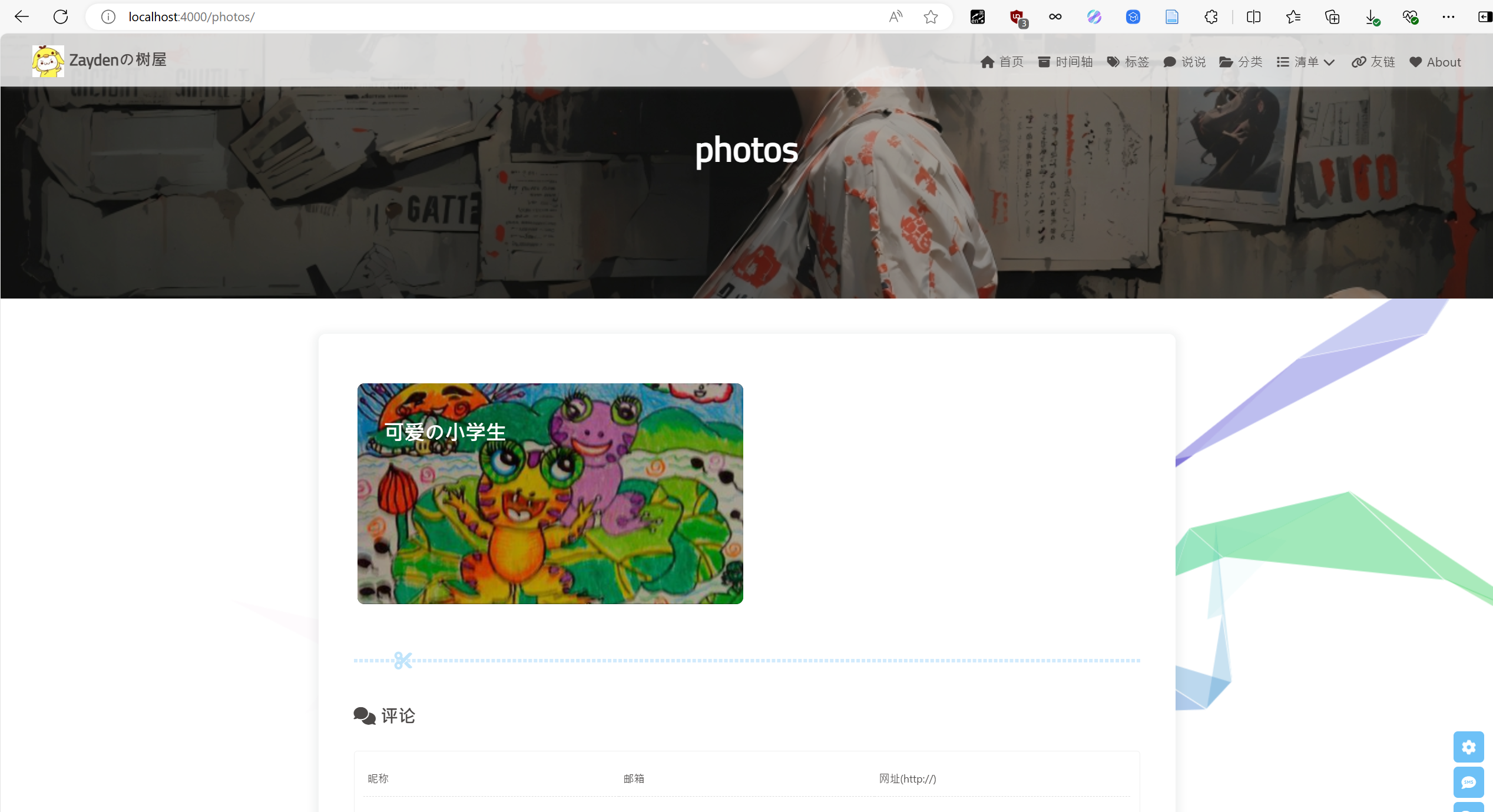
比如我准备上传一个图库,名字叫可爱の小学生,准备用github的CDN加速
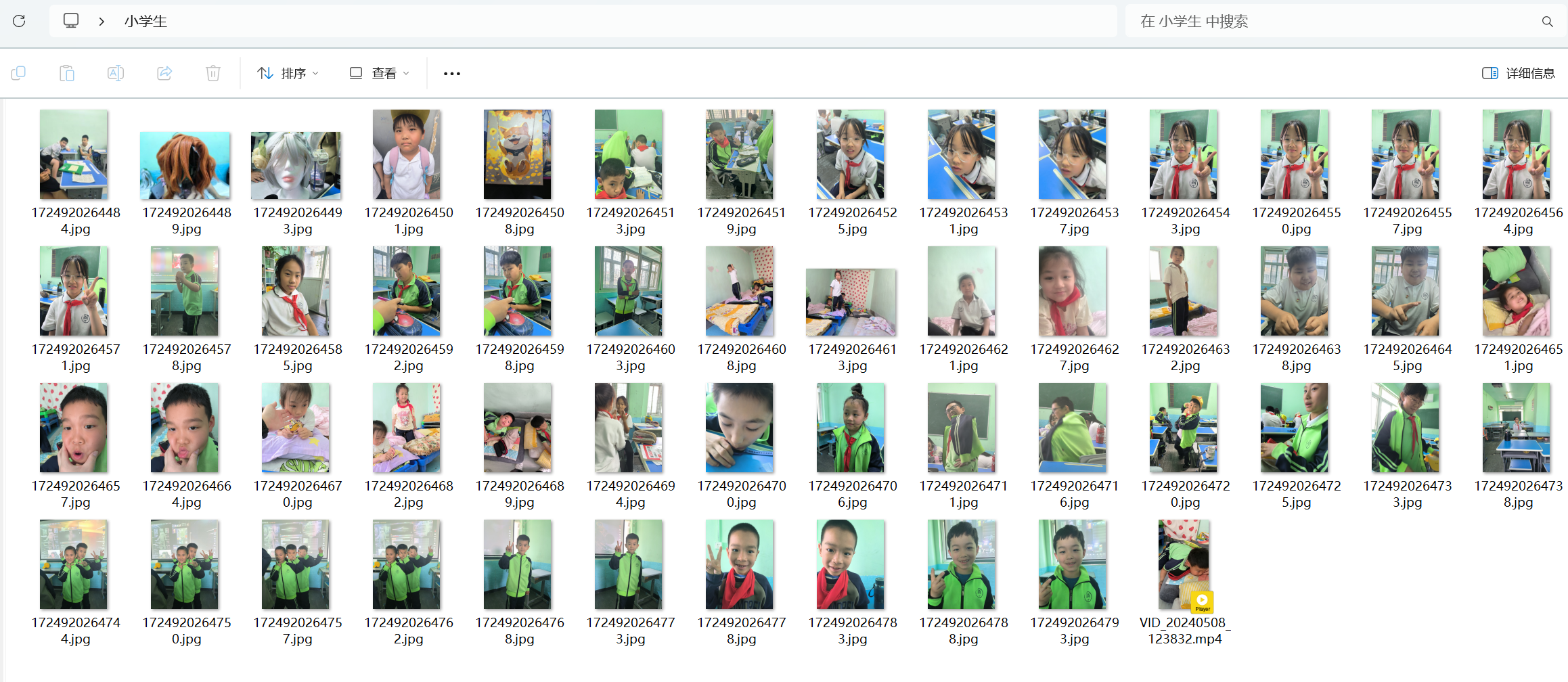
从手机通过百度网盘传输到电脑桌面,所在文件夹叫小学生
目前图集只准备一个 图库,所以设置如下:
1 | <div class="gallery-group-main"> |
可以看到本地测试结果正常,但是点击页面会跳转到404.html,因为子页面没设置
以后如果需要增加图片集,可以仿照上面的命令进行编写
图库子页面
1、在hexo博客根目录下面打开git bash,输入下面命令:
1 | hexo new page primary_students |
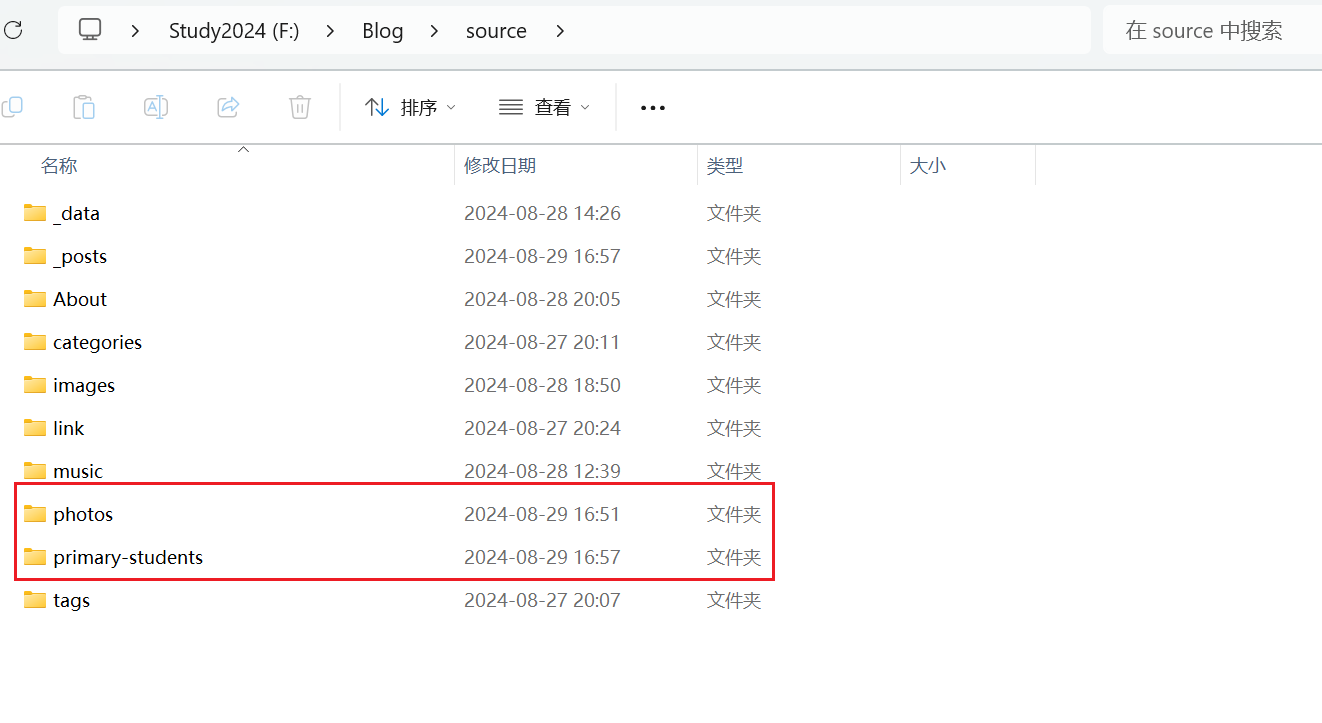
然后会在博客根目录下面的/source下生成primary_students子文件夹,并在其中有一个名为index.md的文件,即对应着的可爱の小学生子页面!
但是发现/source/primary_students/index.md和/source/photos/index.md同级,所以需要将primary_students文件夹剪切到photos文件夹下面
2、开始在子页面/source/photos/primary-students/index.md中使用标签外挂挂上自己的照片,写法如下:
1 | {% gallery %} |
这边图片我就将之前文件夹的所有照片贴在上面,会通过PicGo自动上传到github上获取到外链
外挂标签会自动根据图片的尺寸大小来调整图片的大小,只需要将图片罗列上去就行了!