Blog2 使用Github搭建免费CDN
目标
将本地图片等资源上传到免费CDN上,方便github个人博客编写及后续配置的Typora自动上传图床等
介绍
jsDelivr是一个免费的公共CDN(内容分发网络),可用于快速和可靠地托管Js、CSS、字体等静态资源,通过jsDelivr,可以从Github、npm等多个源引入前端资源。
详细步骤
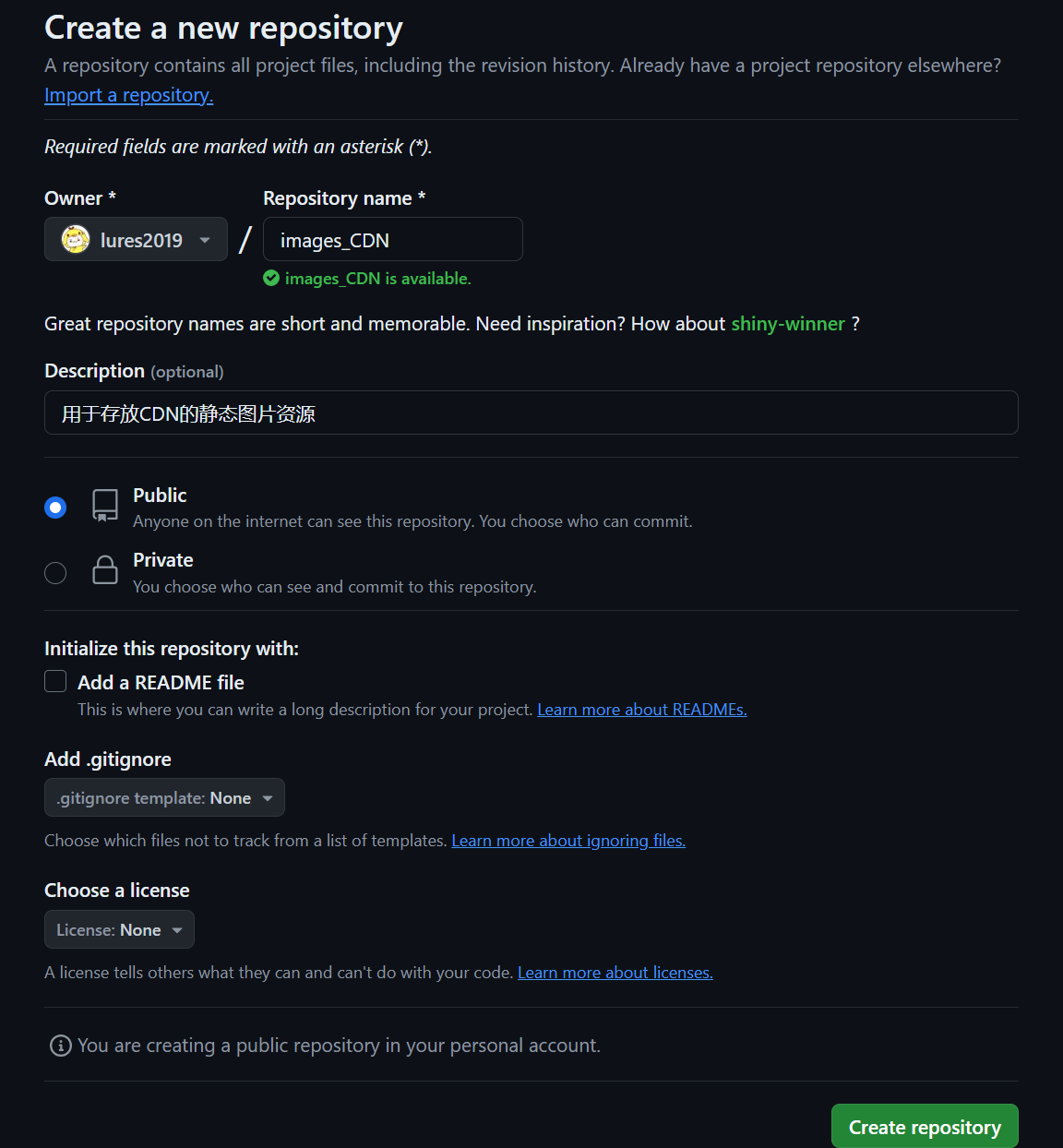
1、在Github上创建新仓库,仓库名设置为images_CDN,用于存放要上传到CDN的图片资源
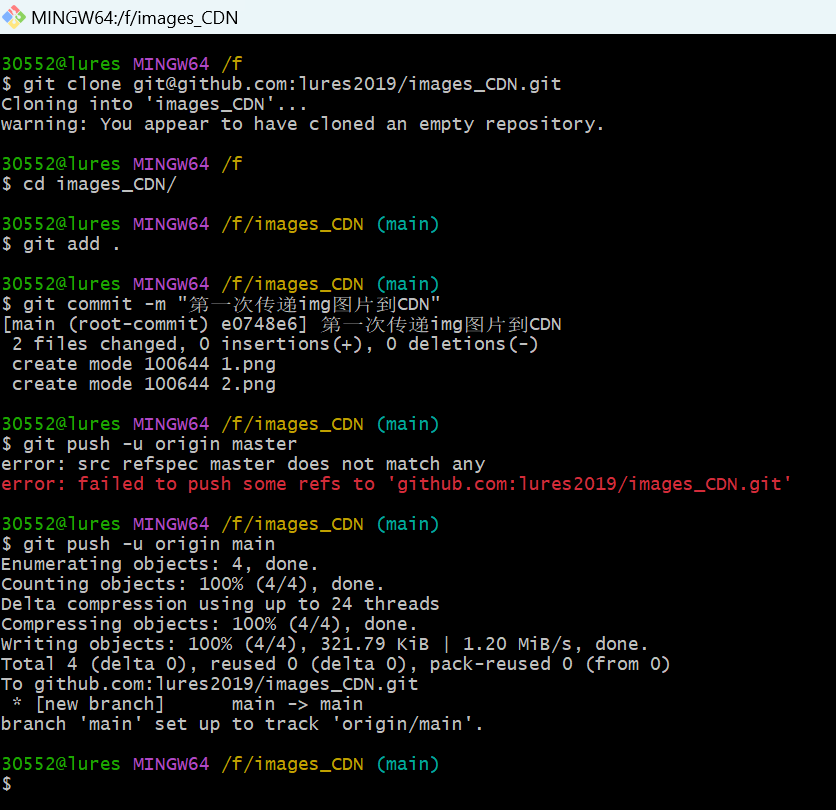
2、将仓库images_CDN克隆到本地
1 | git clone git@github.com:lures2019/images_CDN.git |
3、进入本地仓库,并将需要上传的图片复制到本地的images_CDN目录下,再使用push传到远程仓库
1 | cd images_CDN |
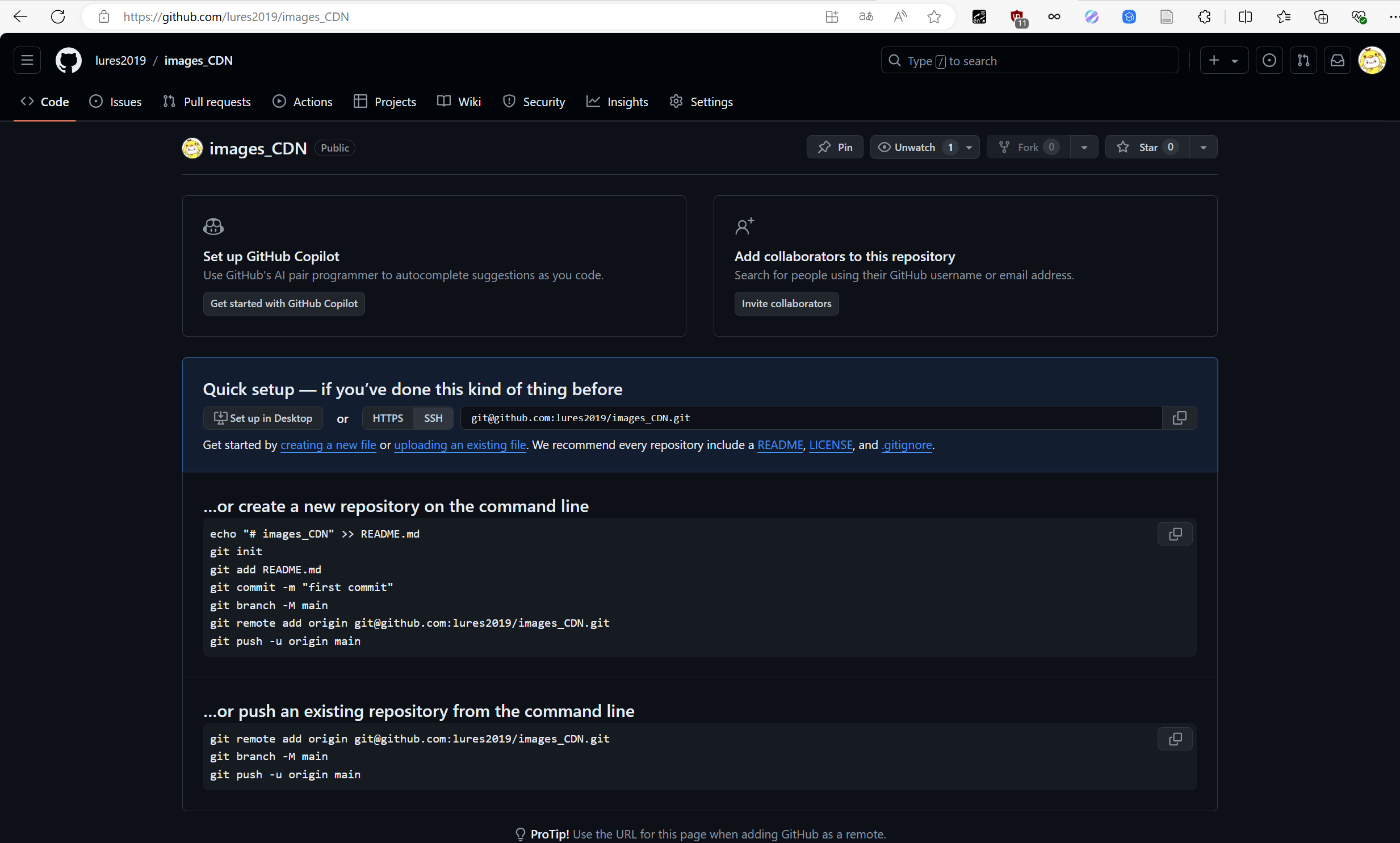
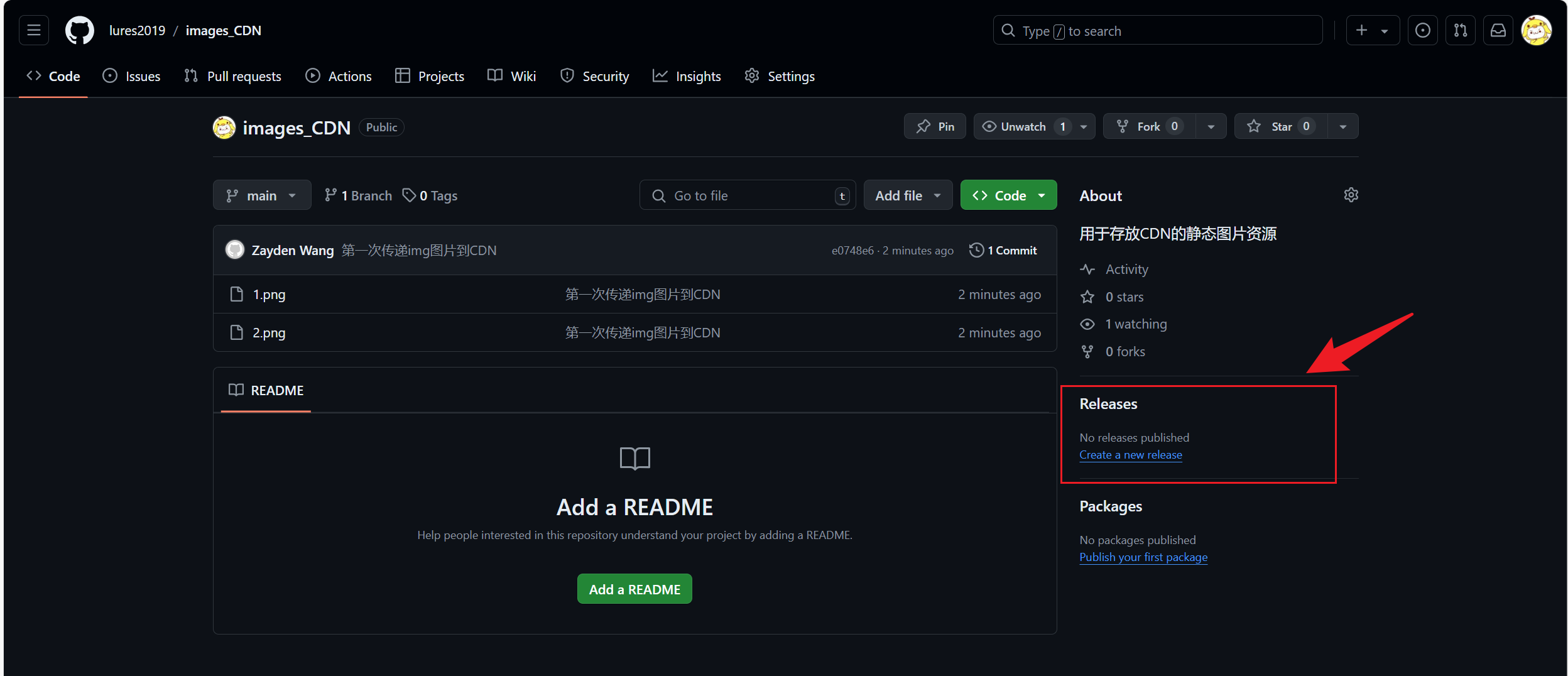
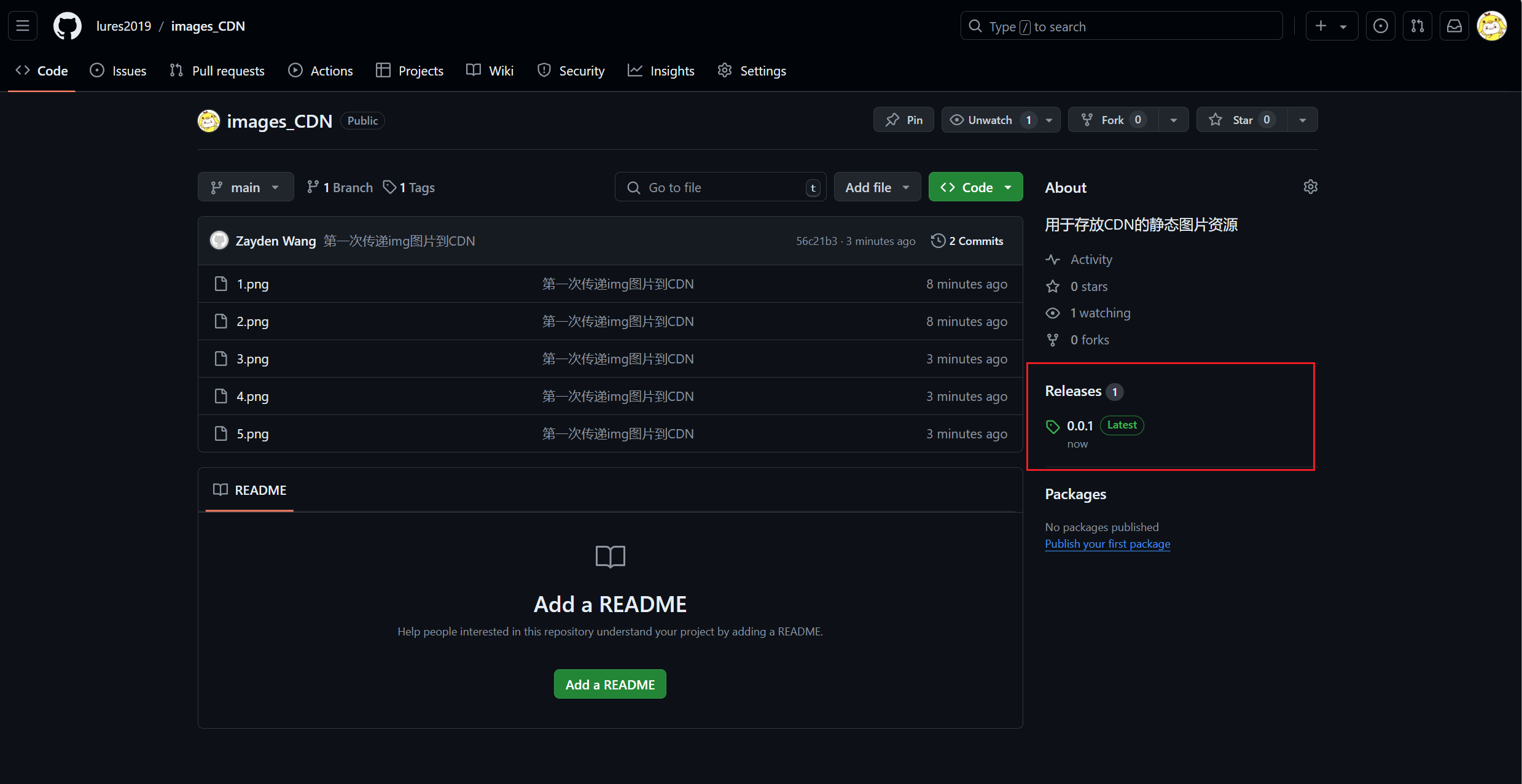
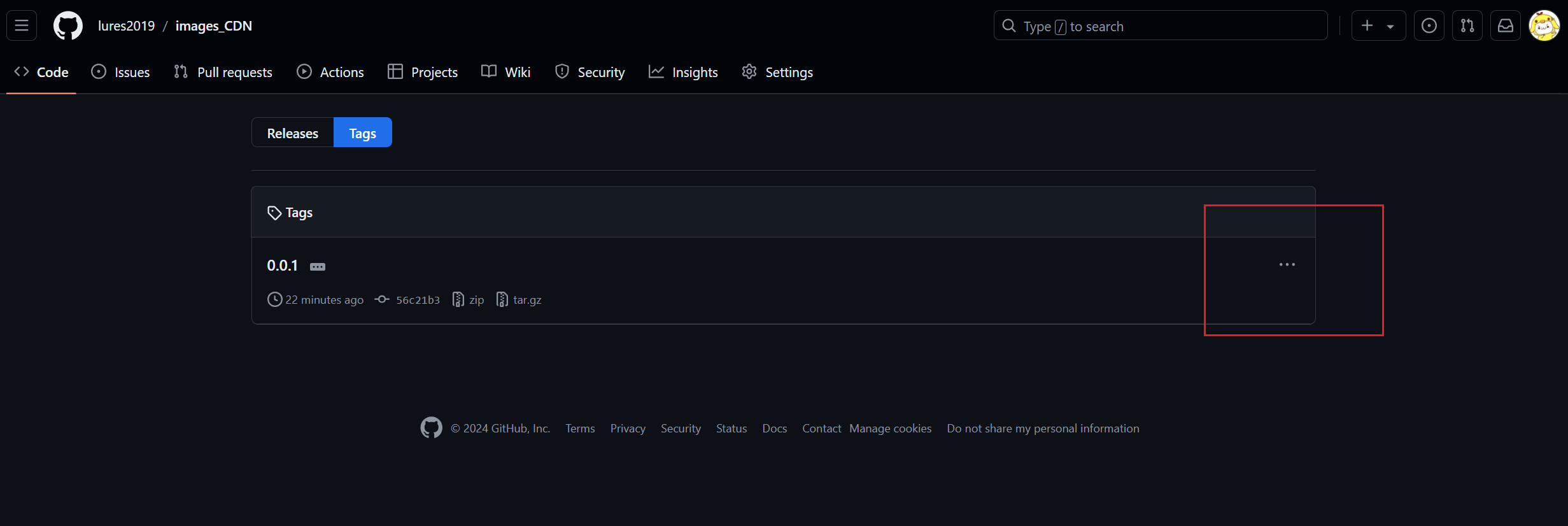
4、进入github仓库的code页面,点击右侧的Releases
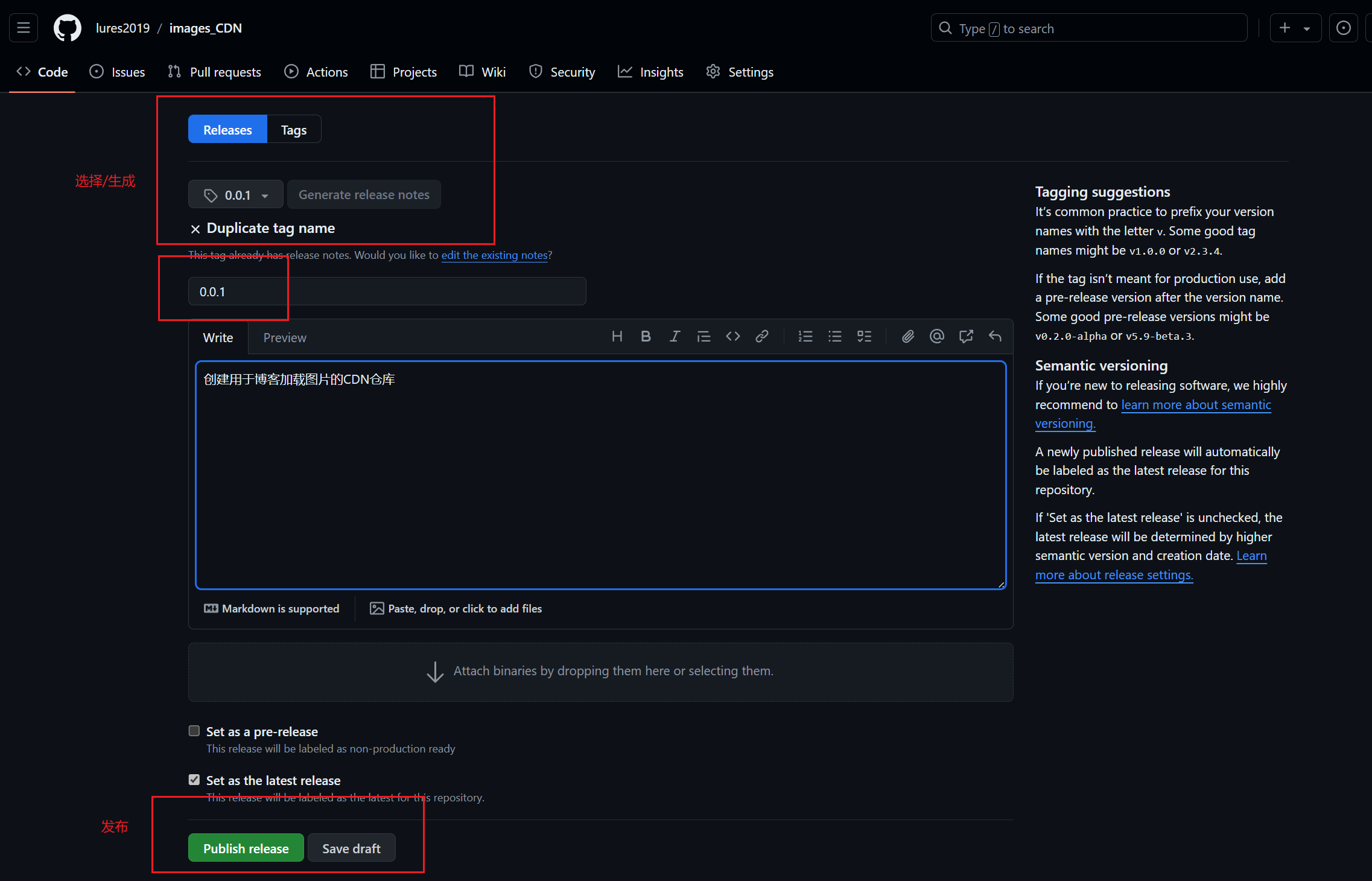
5、点击Draft a new release,按照图片所示创建新的tag,如:0.0.1
创建完成后可以点击Publish release进行发布,这样就可以使用CDN访问图片了
CDN访问的规则如下:
1 | https://cdn.jsdelivr.net/gh/<username>/<repo name>@<tag>/<resource name> |
username即为你的github用户名,如:lures2019repo name即为你创建的github仓库名,如:images_CDNtag即为上述创建的标签名,如:0.0.1resource name即你需要加载的资源名,如:1.png
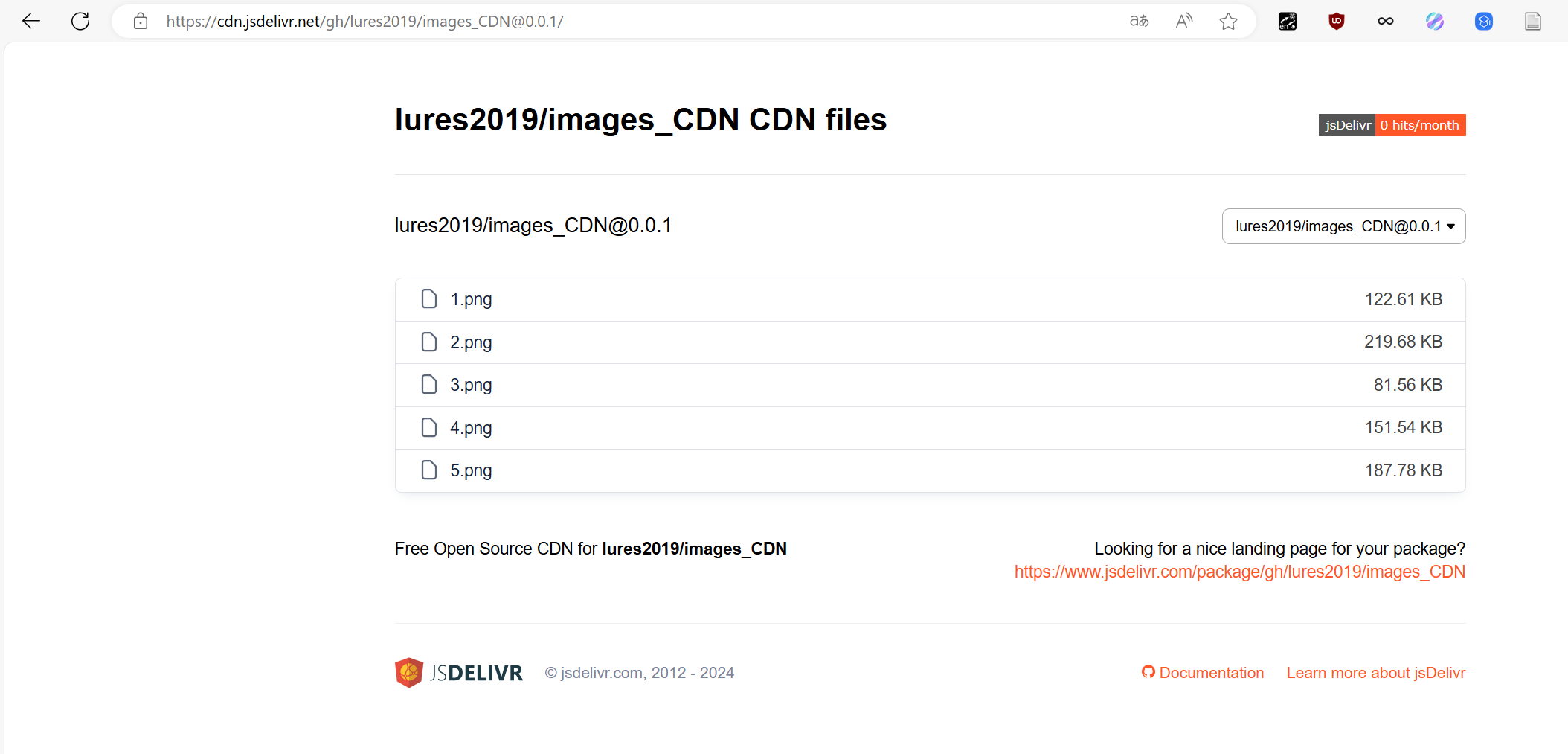
6、查看CDN资源目录
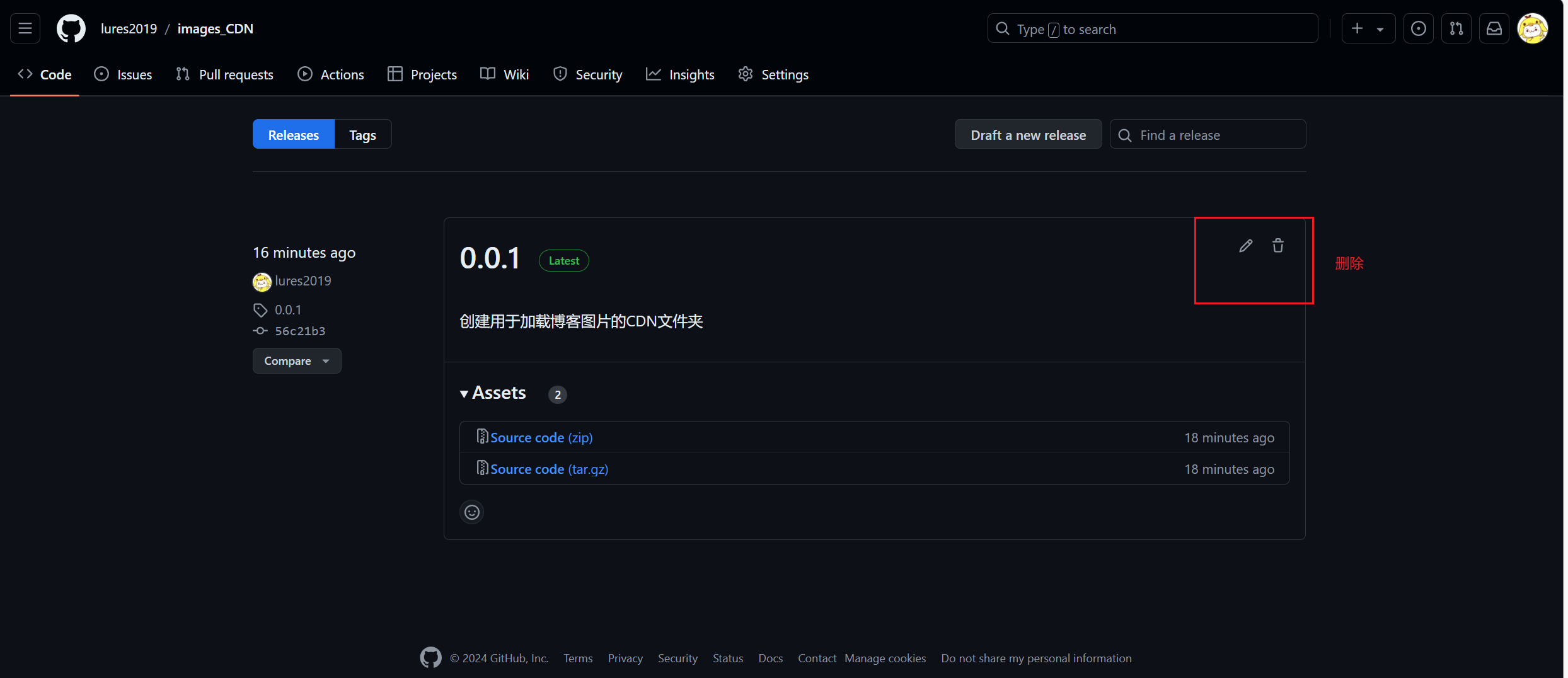
7、每一个release发布后,里面资源就不能添加了,若有需要,可以先删除release和tag再新建
题外话
针对博客最新文章前封面可能显示不出来,因为上传到github上页面层级太乱,相对路径不太适用
以后考虑发博客的时候放再图床上个再加载,这样博客封面不同且最新文章前面封面也能加载出来了
另外,在发布文章的时候可以考虑先在本地测试下,没问题了再发
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Zaydenの树屋!
评论