Blog1 使用Hexo搭建个人免费Github博客
前言
更改博客缘由
- 利用
github搭建的博客是2019年疫情期间做的,当时个人比较跳脱吧,所以做了很多中二的事情,到后来因为乱七八糟的原因博客便弃了; - 后续也在
CSDN、博客园等乱七八糟的平台零散更新过几篇文章,但是很多审核都过不了,很生气; - 于是在研1开学几天的时间打算重新搭建个免费的博客网站,用来记录学习+吐槽
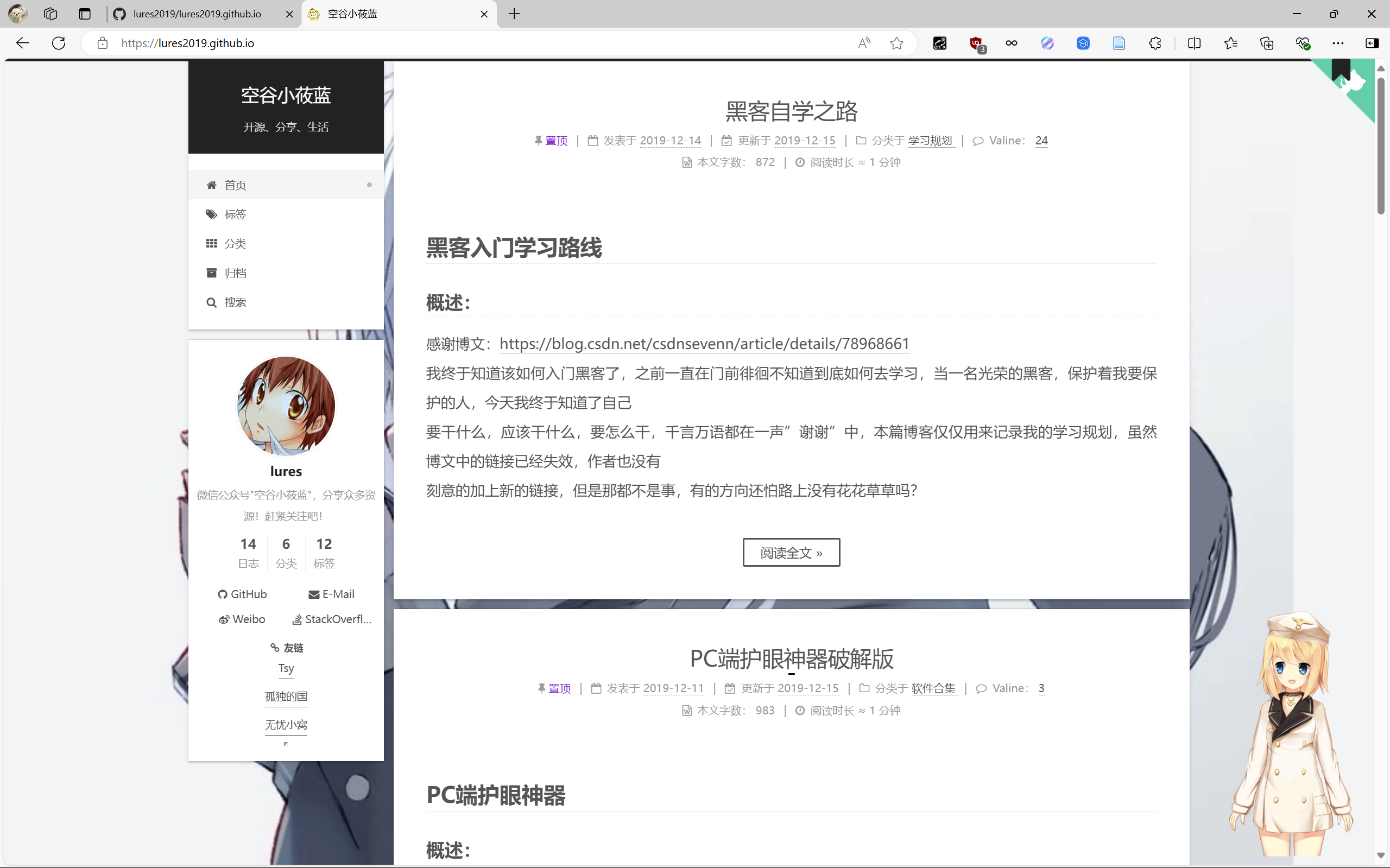
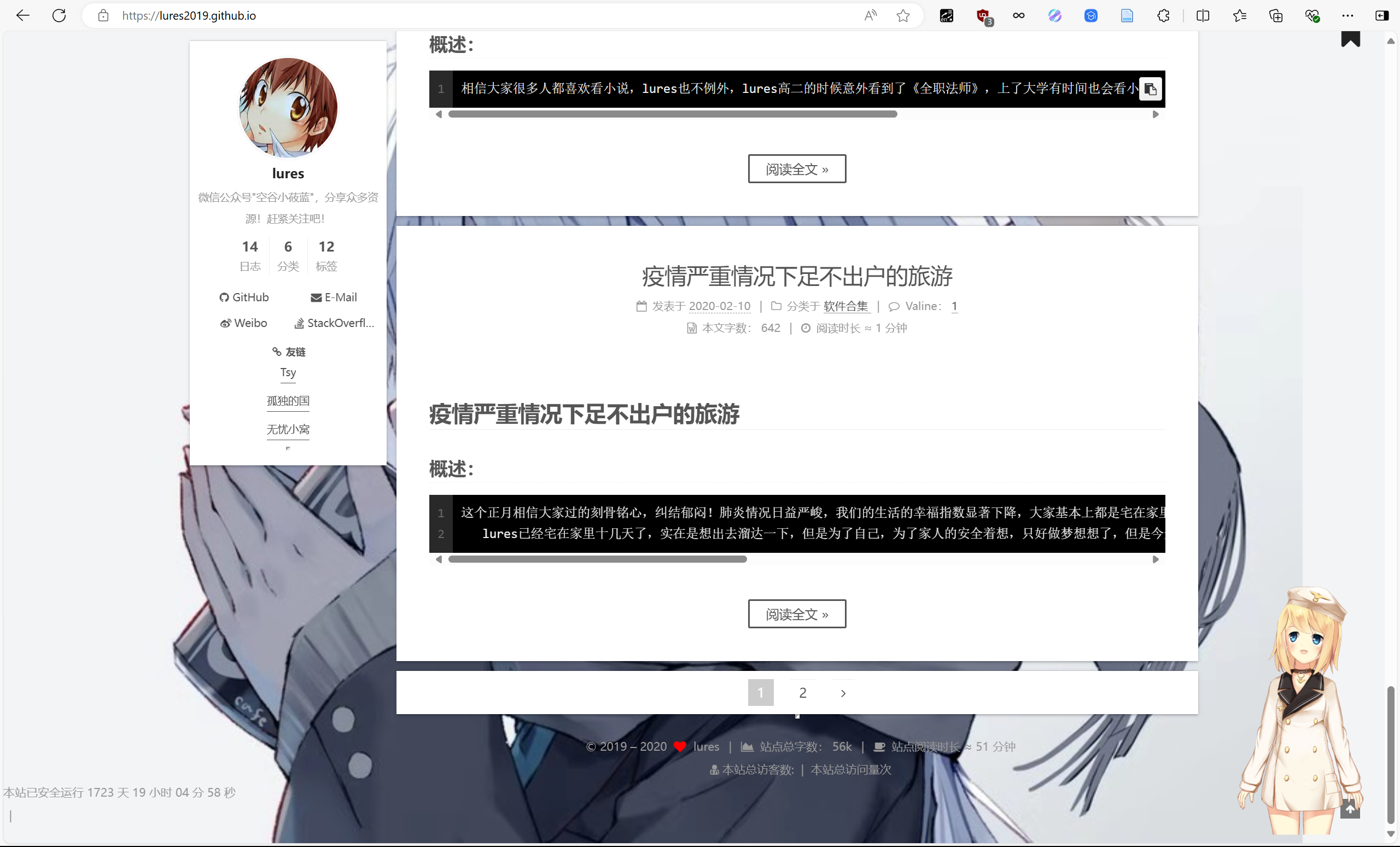
之前样式一览
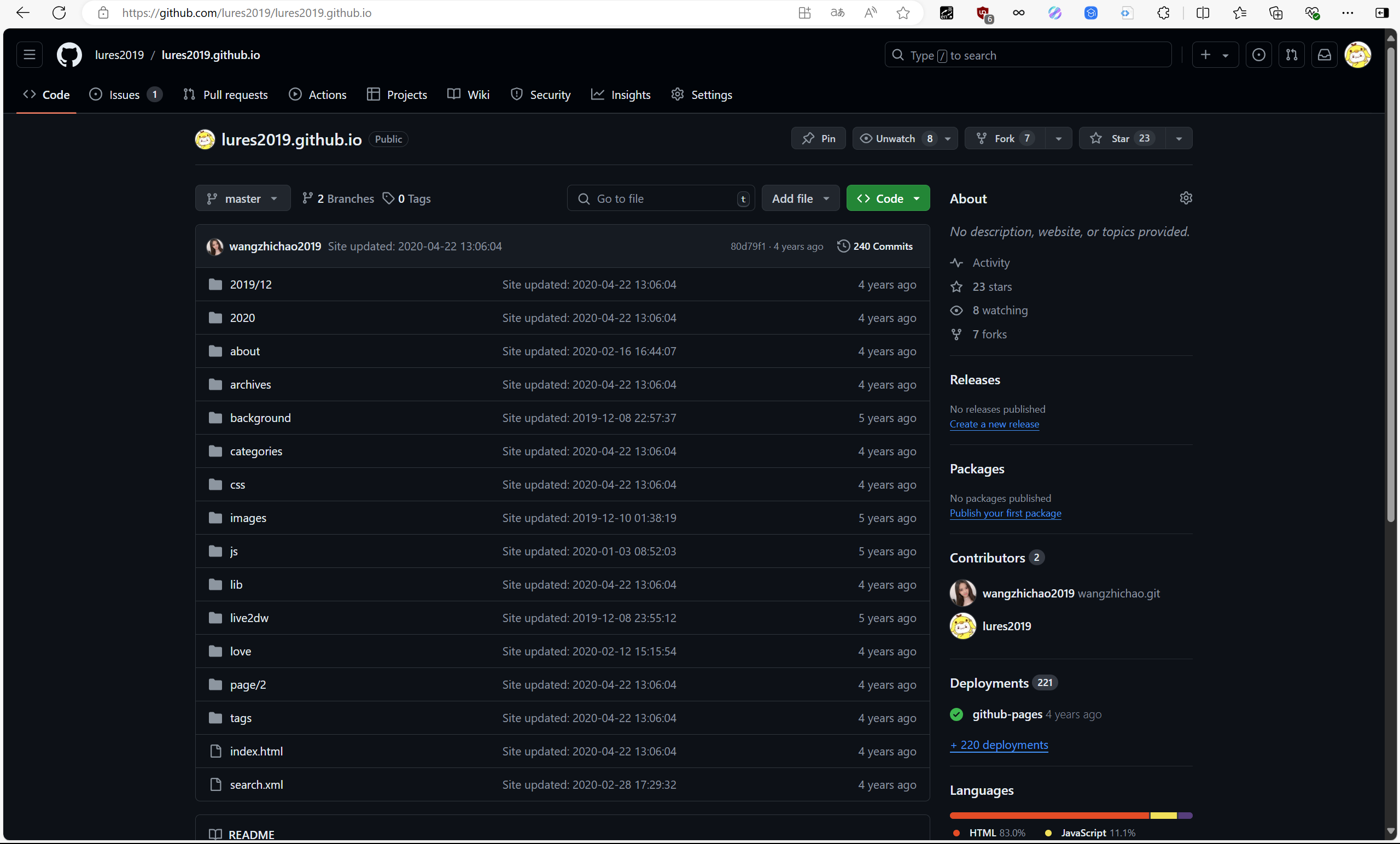
之前博客源文件
需要模板的可以自取:https://pan.baidu.com/s/1B1SpA8nnfvZE8FcfDGZkGg?pwd=ms90
模板调研
根据浏览器搜索,常用的github搭建博客框架有:
-
Jekyll可以参考下面模板:
1
2
3https://github.com/mzlogin/mzlogin.github.io
https://github.com/Huxpro/huxpro.github.io
https://blog.csdn.net/weixin_43871601/article/details/104248805
选来选去,感觉还是hexo搭建的博客比较符合我的审美~
在hexo的官网选择喜欢的主题,个人审美初步筛选了:
1 | https://github.com/ch1ny/kira-hexo |
有很多个,个人选择了第3个,后续也是按照此进行配置~
详细配置
参考文章:使用 Hexo+GitHub 搭建个人免费博客教程(小白向) - 知乎 (zhihu.com)
跟着文章配置到章节 7.3 更换主题就行,后面看我记录
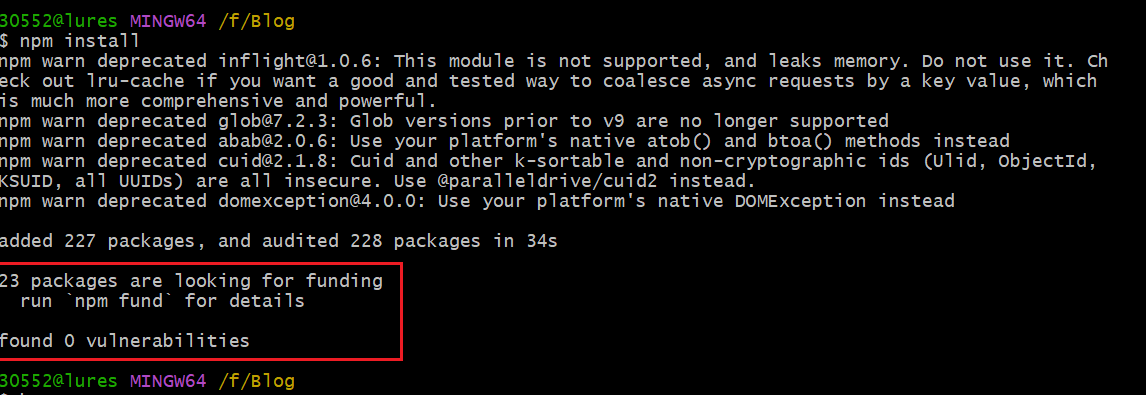
Q1:npm安装packages过程中出现的npm fund
在使用npm包进行安装的时候,提示类似下面信息不用管:
这个提示其实是说明有些模块开通了打赏功能,你可以使用npm fund查看打赏相应的信息
Q2:hexo上传后打开页面显示404
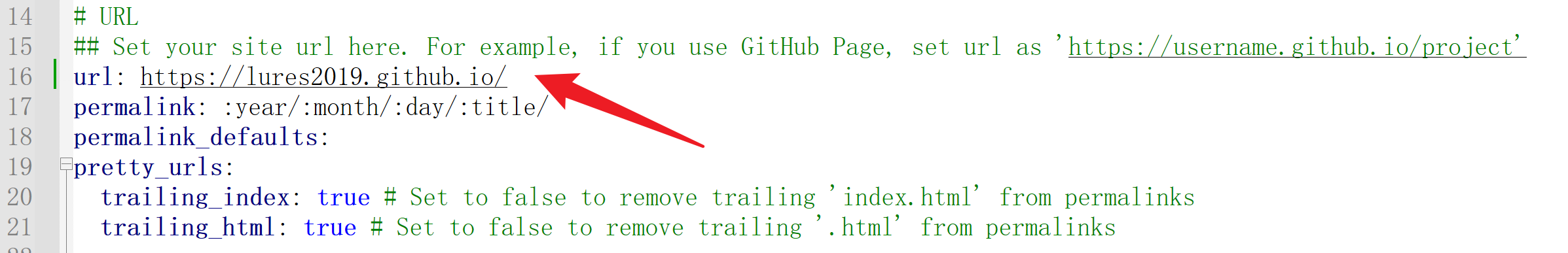
其实在文章所说的_config.yml文件进行修改,修改部分如图所示:
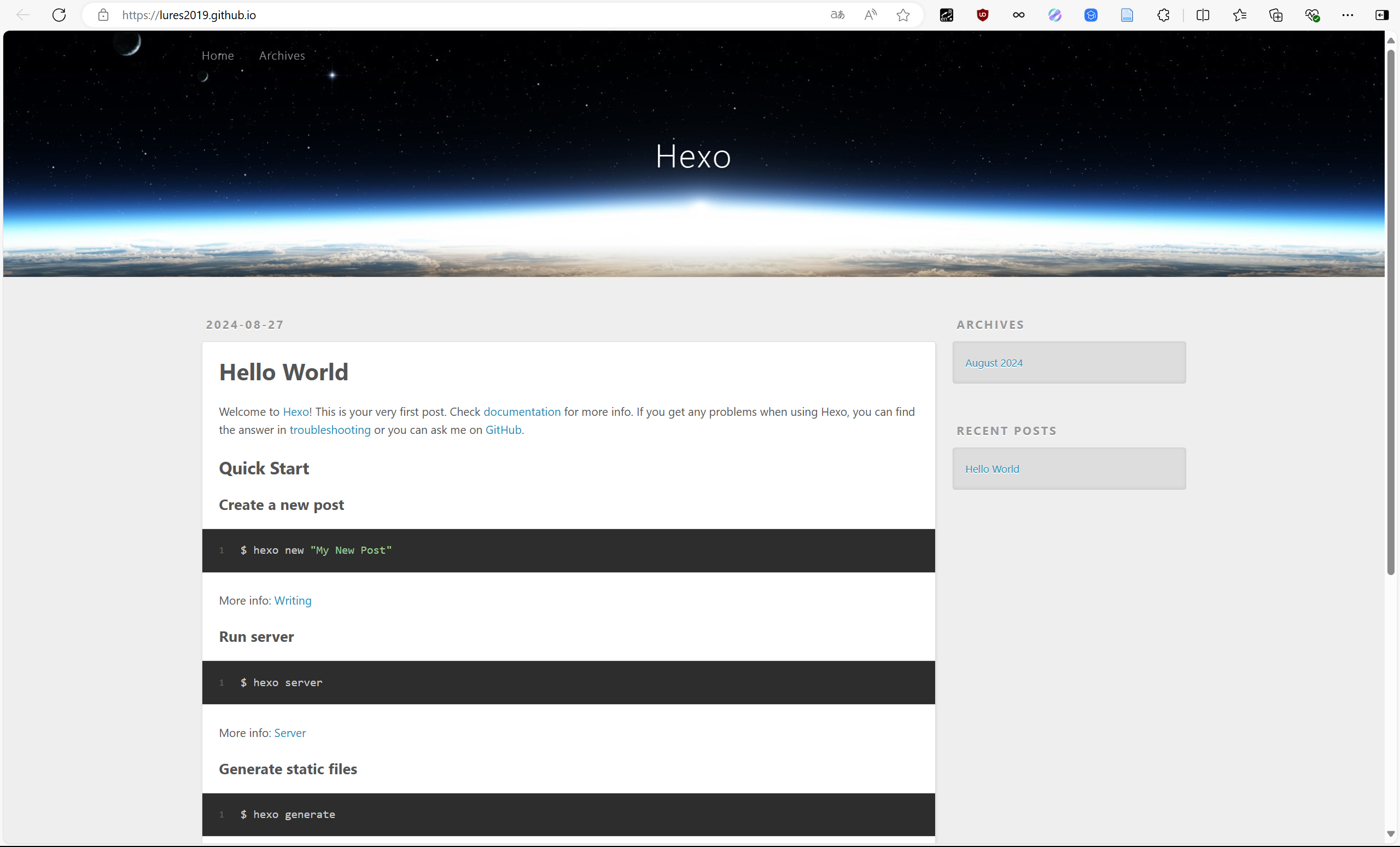
现在便可以正常访问了,如下图所示:
Q3:其他问题
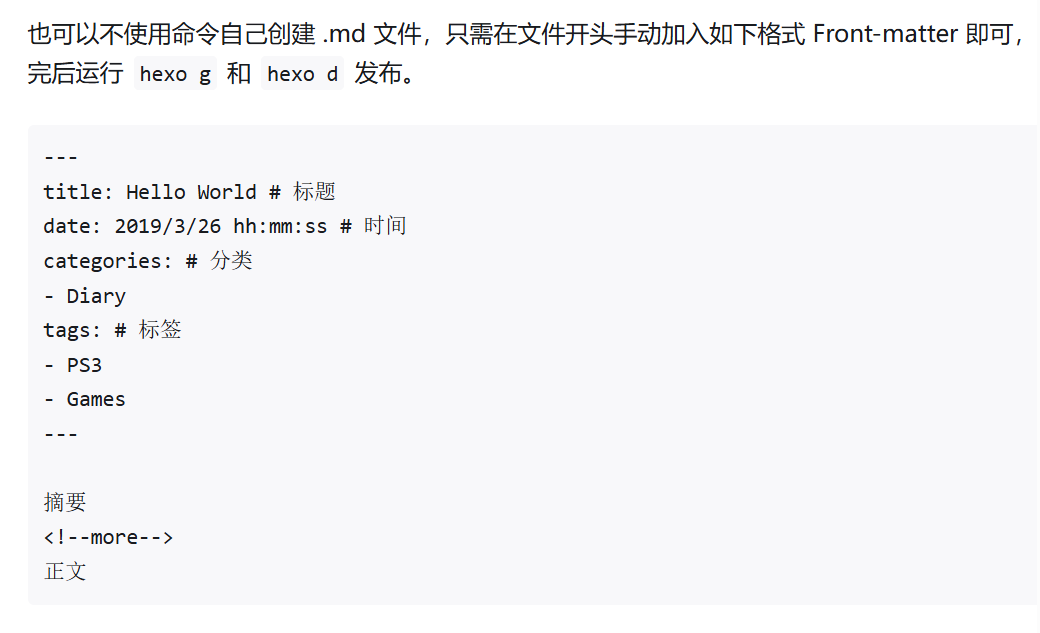
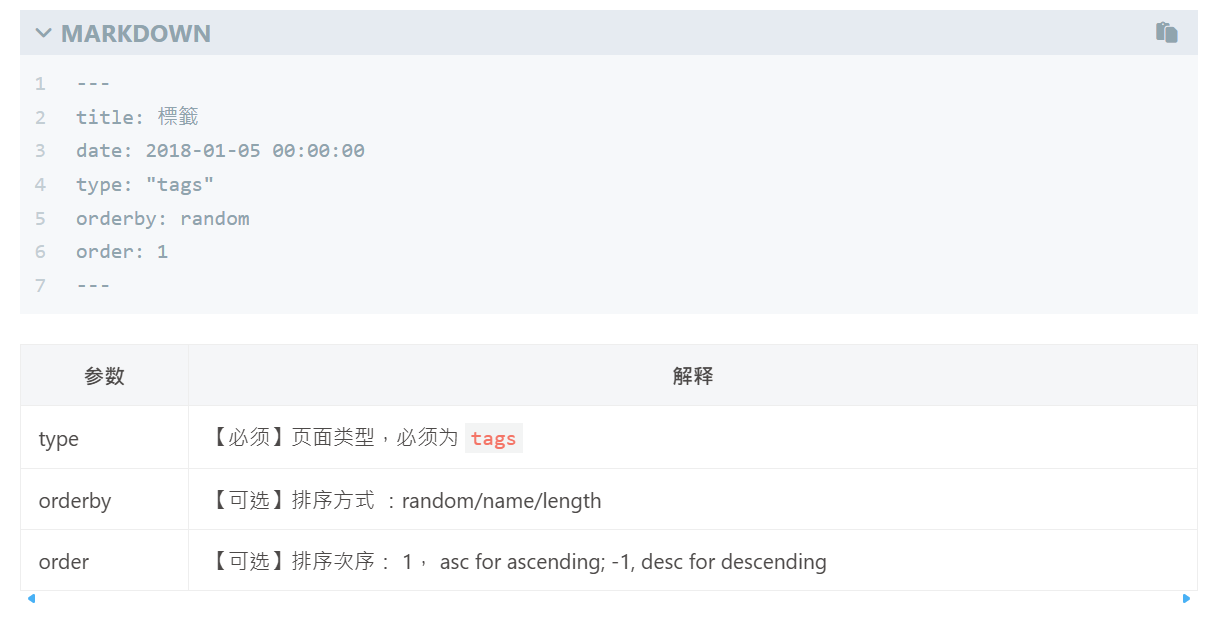
别的没啥要注意的,就是后续用默认主题写文章的时候,诸如tags等格式需要注意:
下载主题
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
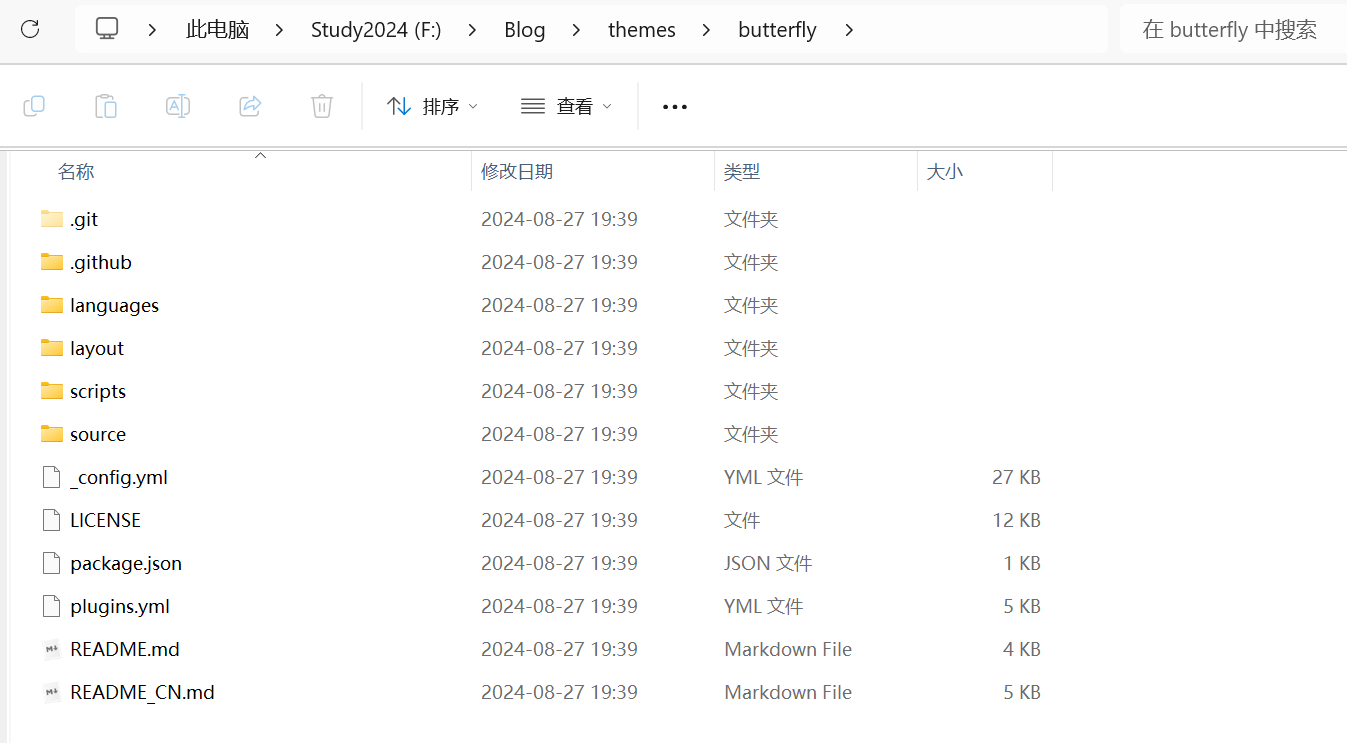
下载完成后,所在目录为:
应用主题
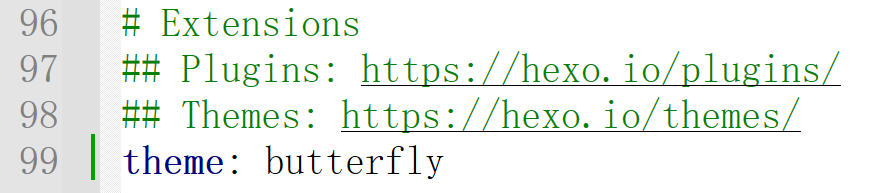
在根目录下修改主配置文件:_config.yml
安装相关插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
测试
1 | hexo clean |
出现报错:
1 | fatal: unable to access 'https://github.com/lures2019/lures2019.github.io.git/': Failed to connect to github.com port 443 after 21140 ms: Couldn't connect to server |
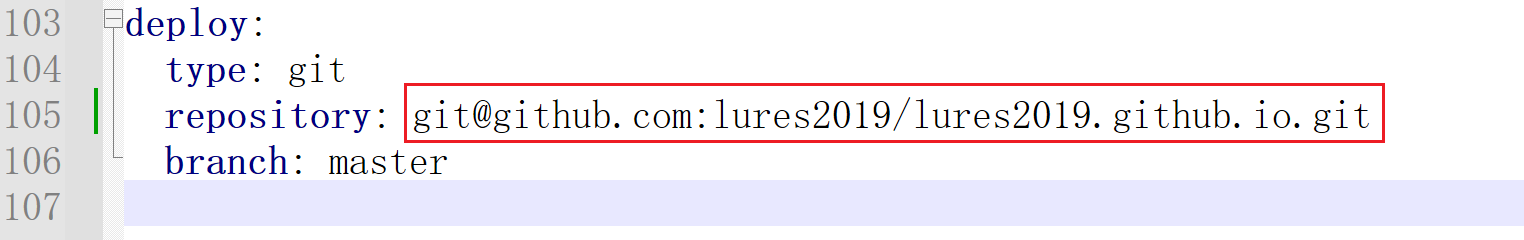
解决办法:有可能是你的git repo配置地址不正确,可以将http方式变更为ssh方式
界面优化
标签页
- 前往
Hexo博客的根目录 - 输入
hexo new page tags - 会找到这个文件
source/tags/index.html - 修改此文档:记得添加
type: “tags”
分类页
- 前往
Hexo根目录 - 输入
hexo new page categories - 你会找到 这个文件
source/categories/index.md - 修改此文档:记得添加
type: “categories”
友情链接页
- 前往
Hexo根目录 - 输入
hexo new page link - 你会找到这个文件
source/link/index.md - 修改此文档:记得添加
type: "link"
在Hexo博客目录中的 (如果没有 _data 文件夹,请自行创建),创建一个文件 source/_datalink.yml
配置404页面
- 打开
Blog/themes/butterfly/_config.yml文件 - 修改第99行为
enable: true
导航栏设置 (Navigation bar settings)
- 打开主题配置文件
- 修改参数
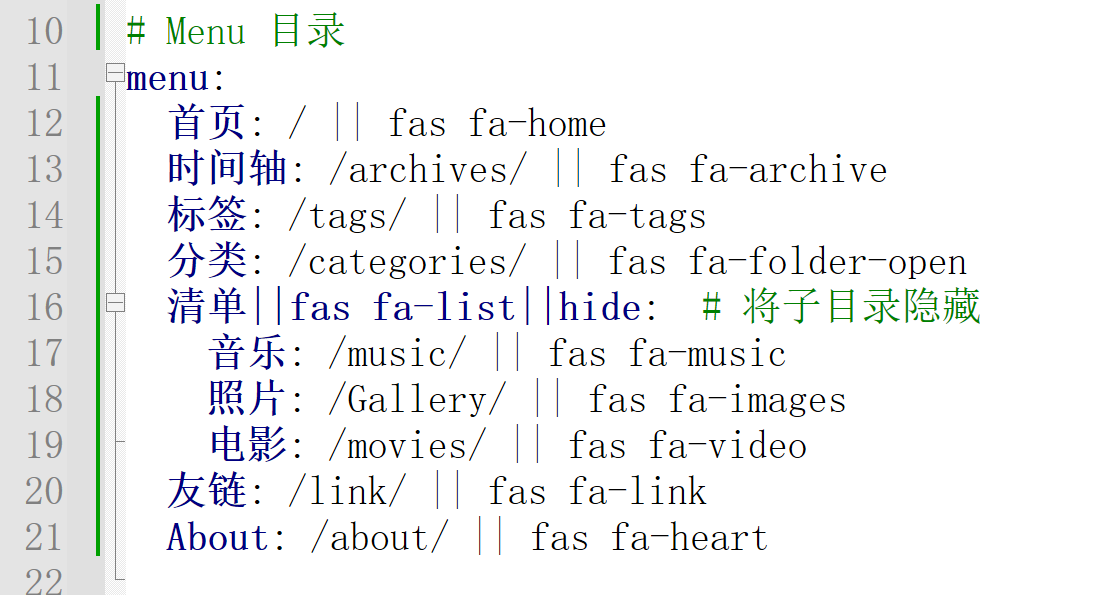
修改菜单/目录
- 修改主题配置文件
- 导航的文字可以自行修改
代码 (Code Blocks)
Butterfly支持6种代码高亮样式,个人选择了mac,即highlight_theme: mac
支持代码复制功能,即highlight_copy: true
设置代码框展开,有点击按钮>,即highlight_shrink: false
设置代码高度限制,超出的部分会隐藏,并显示展开按钮,即highlight_height_limit: 100
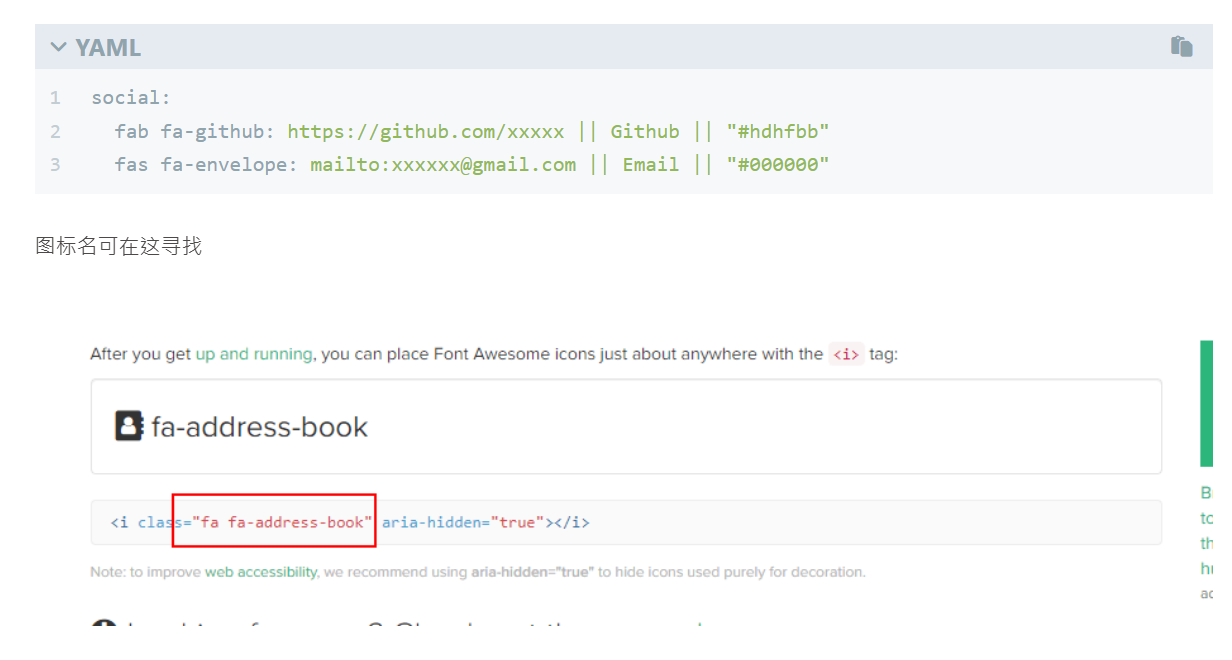
社交图标
Butterfly支持 font-awesome v6 图标.
书写格式为:图标名:url || 描述性文字 || color
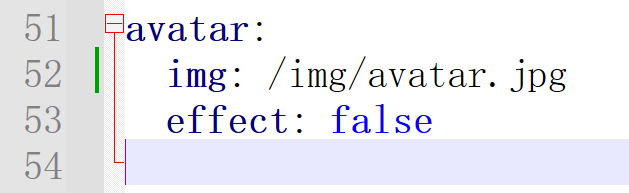
头像
1 | 1)打开Blog\themes\butterfly\source\img |
修改主题配置文件,如下图所示:
Hexo集成Algolia实现搜索功能
暂未实现的功能
- Algolia等网页搜索功能
- valine自定义表情包
- Daovoice的appid找不到了,在线聊天官网打不开了(只能使用chatra)
google广告,个人识别码暂时无- 网站验证
参考文献
1 | https://hwh.zone/p/56326/ |